В последнее время все большую популярность набирает тренд использования анимации на сайтах. И уже становится скучно, когда все статично и нет движения на страницах.
Об анимации и пойдет речь в этой статье. А именно, как создать красивую и модную анимацию на вашем сайте. И опять, для создания таких анимационных эффектов вам не понадобятся знания языков программирования и разметки. Все очень просто и понятно.
Где используется анимация
И прежде чем приступить непосредственно к инструкции, сделаю небольшое отступление и расскажу, в каких элементах используется анимация.
Все элементы сайта, которые наиболее часто делаются анимированными, можно разделить на две большие группы.
Первая группа – это изображения и иллюстрации. Как правило, это довольно крупные элементы, формирующие контент.
И вторая группа, это элементы навигации и иконки. Это небольшие элементы, помогающие пользователю ориентироваться на сайте.
При помощи этой инструкции можно создавать как анимацию иллюстраций, так и элементов навигации.
Что нам понадобится
Помимо сайта на CMS WordPress, нам понадобится редактор Elementor и плагин для него Animentor – Lottie & Bodymovin for Elementor. Сразу скажу, что для создания анимации мы будем использовать коллекцию анимированных изображений Lottie.
Для начала нужно зарегистрироваться на сайте https://lottiefiles.com/, потому что без регистрации оттуда невозможно скачивать файлы.
Создаем анимированный контент
Итак, приступим к созданию анимации. Исходим из того, что у вас уже есть сайт на WordPress, и установлен Elementor. Следующим шагом будет установка плагина Animentor – Lottie & Bodymovin for Elementor. После того, как этот плагин установлен и активирован, можно приступать непосредственно к добавлению анимации на страницы сайта.
Первым делом заходим на сайт https://lottiefiles.com/ и выбираем нужную анимацию. После этого создаем новую страницу или открываем существующую в админ-панели WordPress. В разделе редактирования страницы наживаем кнопку Редактировать в Elementor, после чего загрузится сам редактор страниц.
Для того, чтобы найти нужный нам элемент, необходимо прокрутить панель инструментов Elementor вниз до секции Общие, и в самом низу можно увидеть, что появился новый элемент – Lottie.
Перетаскиваем его в нужное нам место. После этого справа на панели инструментов должно появится окно настроек этого элемента.
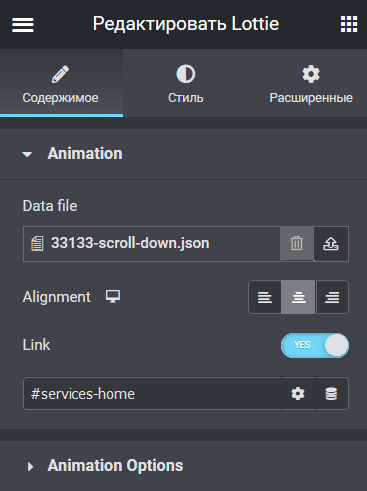
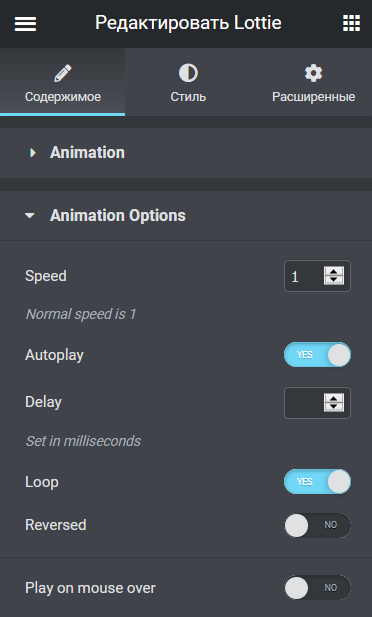
В разделе Содержимое у нас есть две секции – Animation и Animation options.



Секция Animation. В ней есть поле, где можно загрузить сам файл анимации, ниже – его выравнивание и еще ниже возможность задать ссылку для этого элемента.
Animation options. Здесь мы настраиваем параметры анимации – скорость, автоматическое воспроизведение, зацикливание, реверс, а также управление поведением при наведении мыши.
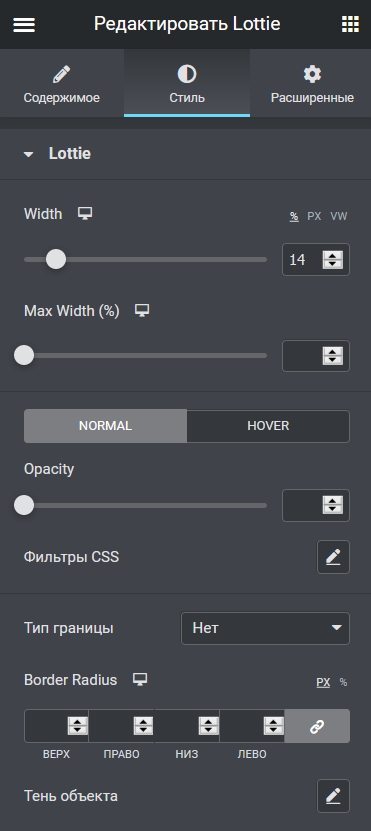
В разделе Стиль, мы задаем все стили анимации, настраиваем ее размер, прозрачность, можно добавить границы и тень.
А раздел Расширенные отвечает за глобальные настройки элемента, его отступы, появление, фон и пр. Таким образом, мы создали красивую и модную анимацию, не влезая при этом в программный код.
Таким способом можно создавать анимированные иллюстрации, иконки и элементы навигации. Благодаря этому сайт будет живым и интересным, а навигация будет еще более наглядная и привлекательная.




Уведомление: Создание мега-меню WordPress + Elementor - Invader