Отзывы о продукции или услуги очень важны. Благодаря им у потенциальных клиентов формируется доверие и первое впечатление о товаре. У многих пользователей принятие решения о покупке начинается с прочтения отзывов. Поэтому, размещение отзывов клиентов о вашем бизнесе, очень важно.
Однако, есть и обратная сторона медали. Дело в том, что сайт компании не является независимым источником. Многие знают, что отзывы на сайте могут быть написаны самими владельцами сайта или же они тщательно отобраны, чтобы отображать только положительные стороны. И тут важный момент заключается в том, что при помощи отзывов клиентов можно в обывательской форме донести информацию о предлагаемом продукте до потребителя. Клиенты рассказывают, как пользуются продуктом, какие есть особенности и многое другое, чего нет в стандартном описании. Поэтому я считаю отзывы важной составляющей при коммуникации с целевой аудиторией. Как их красиво представить на сайте я расскажу в этой статье. Для тех, кто лучше воспринимает визуальную информацию, размещаю аналогичное видео.
Есть много различных способов, как можно разместить отзывы на сайте. Для этого есть много соответствующих плагинов. В этой статье я расскажу, как сделать отзывы при помощи редактора Elementor и дополнений к нему ElementsKit. В стандартном наборе Elementor также есть свой виджет для отзывов, однако он довольно простенький и в нем нет анимации.
Создаем блок с отзывами

Как уже стало понятно, нам понадобится редактор страниц Elementor и дополнение ElementsKit, которое можно установить из админ-панели, зайдя в раздел Плагины. После его установки и активации можно приступать непосредственно к созданию блока с отзывами.
Для этого либо на новой странице, либо в уже существующей, создадим новую секцию при помощи Elementor. Если ElementsKit установлен, то слева в списке виджетов появится раздел ElementsKit, и в нем находим виджет, который называется Testimonial. И перетаскиваем его в созданную секцию.
Как и во всех стандартных виджетах Elementor, в этом также есть три основные разделы настроек. Это Содержимое, Стиль и Расширенные. Вкладки Содержимое и Стиль отвечают за глобальные настройки блока и его стили соответственно. В них мы приводим блок отзывов в соответствии со стилистикой темы. Во вкладке Содержимое создается весь контент отзывов.
Настройка контента блока
Во вкладке Содержимое имеется четыре раздела. Это Layout, Testimonial, Settings и спойлер, котоый предлагает перейти на платную версию с дополнительными настройками. Я его рассматривать не буду, а остановлюсь на первых трех.
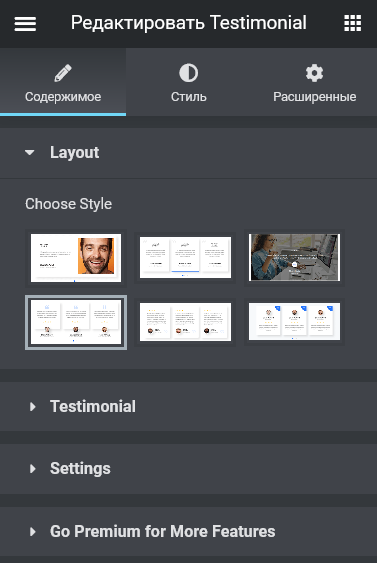
Раздел Layout

В нем мы можем выбрать один из шести шаблонов блока отзывов. При наведении на каждый появляется всплывающая превью, которая демонстрирует, как будет выглядеть блок в данном варианте. Они довольно разнообразны, и этого набора вполне хватает, чтобы создать практически любой дизайн отзыва.
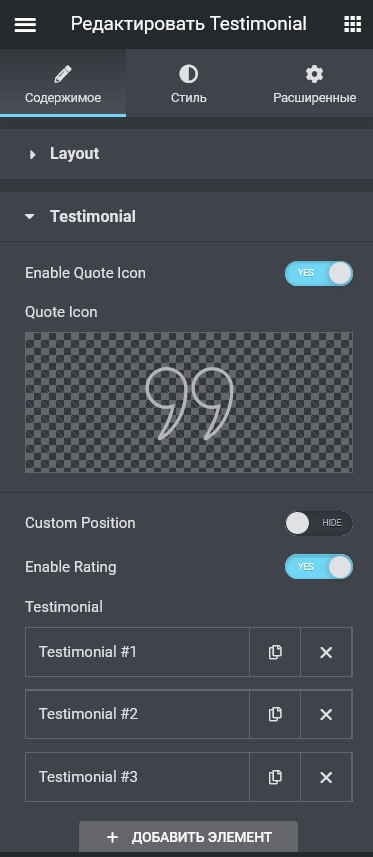
Testimonial

Следующий спойлер в разделе Содержимое, это Testimonial. В нем создается сам контент отзыва. Мы можем включить или отключить иконку, сопровождающую отзыв. По умолчанию, это кавычки. Здесь также настраивается произвольное положение отзыва, включается или отключается рейтинг в виде звезд, а также создаются сами отзывы. Их мы добавляем путем нажатия на кнопку Добавить элемент.
В каждом элементе есть возможность присвоить имя автору отзыва, подпись и текст самого отзыва. При включении рейтинга, выставляем оценку от 1 до 5. Кроме того, тут же можно загрузить аватар, логотип, логотип при наведении и выбрать тип фона. Фон можно сделать цветом или произвольным изображением.
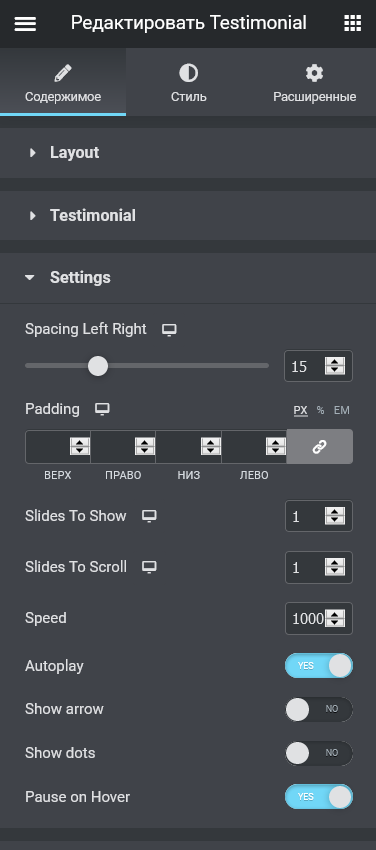
Settings

И последний раздел Settings отвечает за настройки и функционал блока с отзывами. В нем мы настраиваем внутренние отступы, задаем количество слайдов, которые будут показаны за раз и количество слайдов для шага прокрутки, скорость перелистывания в миллисекундах, включаем или отключаем автоматическое воспроизведение, а также задаем паузу при наведении. Переключатели Show arrow и Show dots отвечают за включение или отключение стрелок и точек соответственно, а также настройками их внешнего вида.

Таким образом, у нас получился красивый блок с отзывами, которые перелистываются в виде карусели. Он наглядно показывает все необходимую информацию и вписывается в любой дизайн. Если же вам нужно создать более простой отзыв в единичном исполнении, тогда вполне можно воспользоваться стандартным виджетом Elementor.



