В этой статье я представлю обзор темы, которая набирает популярность и ничуть не уступает по своим возможностям самым популярным темам. Называется тема Kadence. В одном из своих проектов я наткнулся на эту тему и начал ее изучать. Оказалось, что тема обладает огромным количеством настроек, она весьма универсальна, и по своей гибкости превосходит одну из самых популярных тем Astra. Кроме того, по многим тестам она обходит ее по скорости загрузки.
Kadence достаточно свежая тема. Она разработана командой Kadence WP в 2020 году. Видимо, к этому времени разработчики учли все недостатки тем конкурентов и постарались создать идеальную тему.
Давайте теперь разберем все ее возможности. Для тех, кто лучше воспринимает визуальную информацию, ниже я разместил видео.
Настроек темы настолько много, что если рассказывать про каждую из них, то это получится уже не статья, а лонгрид. Поэтому я пройду по наиболее важным составляющим для каждого сайта. По сути, тема, это хедер, футер и макеты страниц. Об этих разделах я и расскажу подробно.
Хедер

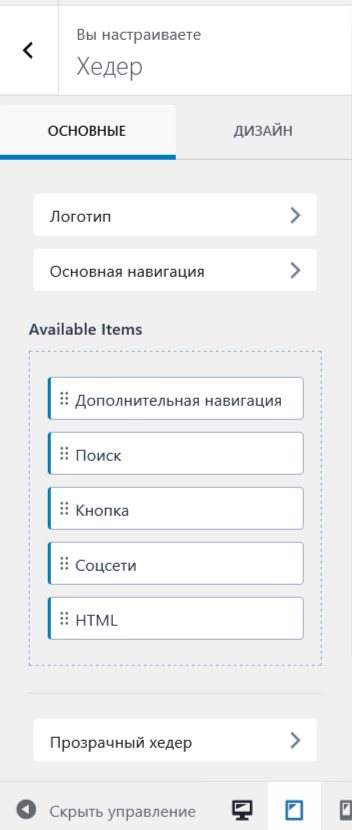
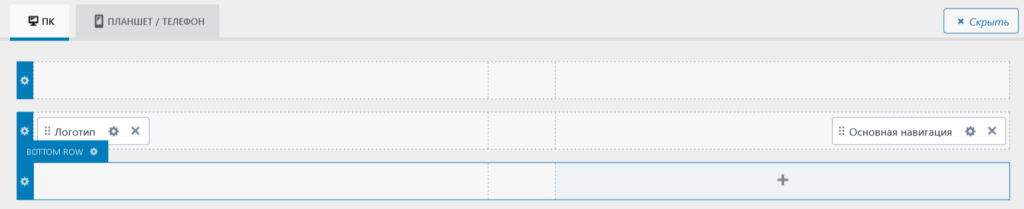
Когда создается сайт, обычно первым делом создается хедер. Поэтому после того, как мы зашли в кастомайзер, идем в раздел Хедер. В теме Kadence есть собственный конструктор для создания хедера. В правой части экрана внизу области просмотра страницы появляется область, где можно создавать элементы хедера или перетаскивать их из левой части. Примечательно то, что хедер можно создать в три ряда и отдельно можно его настроить под планшет и смартфон.

Слева все настройки разделены на две части, основные и дизайн. В основных настройках настраивается логотип, основная навигация, а также есть список элементов, которые еще можно добавить в различные области хедера. Также хедер можно сделать прозрачным и липким. Причем в настройках липкого хедера можно настроить липкость каждого ряда хедера.
В разделе дизайн настраиваются цвета, фон, можно также задать размер экрана для переключения на мобильный.
Футер

После того, как создан хедер, можно приступать к созданию футера. Хедер и футер я обычно делаю вначале, чтобы потом при создании страниц можно было видеть все в целом.

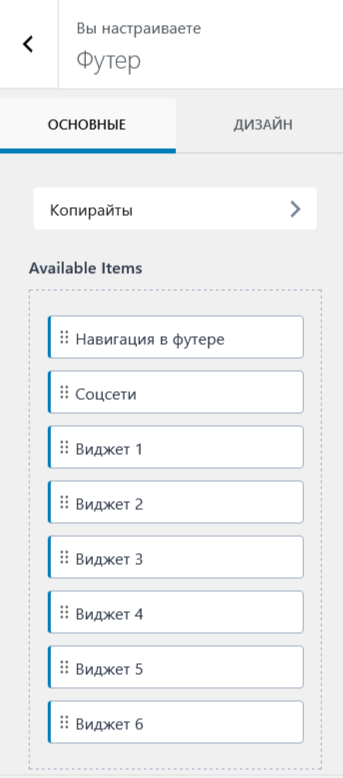
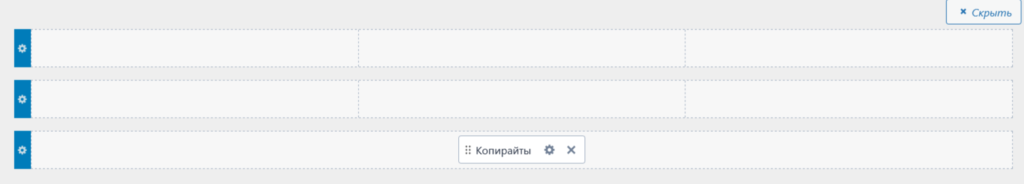
По аналогии с хедером, для создания футера данная тема предоставляет две области, первую, привычную слева и область для перетаскивания элементов в нижней части окна просмотра справа. Вторую при желании можно отключить.
В футере мы можем разместить 9 элементов, это копирайт, навигация, соцсети и 6 виджетов. Этого набора хватает более чем, чтобы создать самый сложный футер.
Макет страницы

В настройках макета страницы мы можем включить или отключить заголовок страницы, а также настроить шаблон по умолчанию. В случае, если заголовок включен, в нем можно разместить название страницы и хлебные крошки, а также задать ширину заголовка. А вот задать фоновое изображение для заголовка нельзя.
Макет содержимого блога
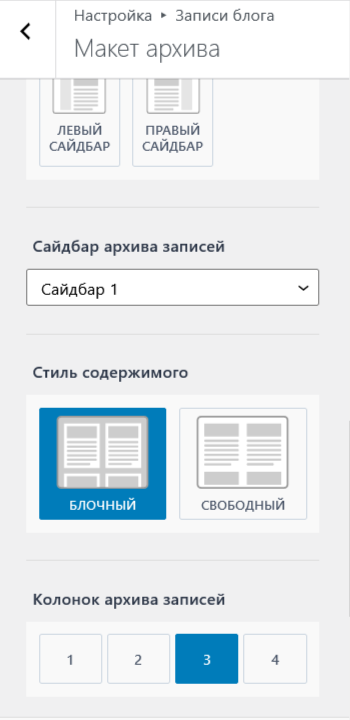
Макет одиночной записи блога настраивается аналогично макету страницы. А в настройках макета архива блога есть возможность выбрать стиль содержимого и настроить количество колонок записей. Такой настройки я не встречал ни в одной бесплатной теме.
Подводя итог, можно сделать следующие выводы. Тема Kadence – отличная тема для создания профессионального сайта. Она быстрая и в то же время обладает огромным количеством настроек. Она совместима с такими дополнениями, как WooCommerce, BuddaPress и LearnDash. Из недостатков, а точнее, что можно было сделать еще лучше, я бы выделил отсутствие возможности присвоить изображение в качестве фона заголовка страницы. Если бы была возможность сделать боковое меню, тема была бы еще более универсальна, но это не так уж критично.



