Очень удобно, когда во время прокрутки сайта наверху экрана всегда остается основное меню. Это удобно пользователю, поскольку навигация по сайту всегда на виду и не приходится прокручивать страницу вверх при необходимости. Это также полезно для владельца сайта, поскольку такая функция помогает избежать лишних действий пользователя. Таким образом, пользователю удобнее пользоваться сайтом и, соответственно, увеличивается конверсия. Получается такая небольшая стратегия win-win, когда все выигрывают от одной опции.
В этой статье речь пойдет о плагинах, которые позволяют создать такое липкое меню на сайте. По сути речь тут пойдет о двух плагинах. Это самые распространенные плагины для WordPress. Если вы введете в строке поиска репозитории WordPress фразу sticky menu, то они будут в первых позициях выдачи. По сути, функционал этих плагинов одинаковый, однако они могут по-разному работать на разных темах. Поэтому, если какой-то один из них работает на вашей теме не корректно, то имеет смысл установить другой. А теперь перейдем непосредственно к обзору плагинов.
myStickymenu

Первый в моем списке идет плагин myStickymenu. После его установки и активации мы сразу же переходим в раздел настроек плагина. В первой секции настроек указывается Липкий класс. Плагин автоматически определяет класс шапки сайта и делает ее липкой по умолчанию. При клике на соответствующее всплывающее окно можно выбрать любое меню, которое сохранено на сайте и задать его липким. Также можно ввести селектор любого элемента, которого требуется прилепить. Как найти этот параметр и вставить его в настройки плагина я расскажу ниже в обзоре следующего плагина.
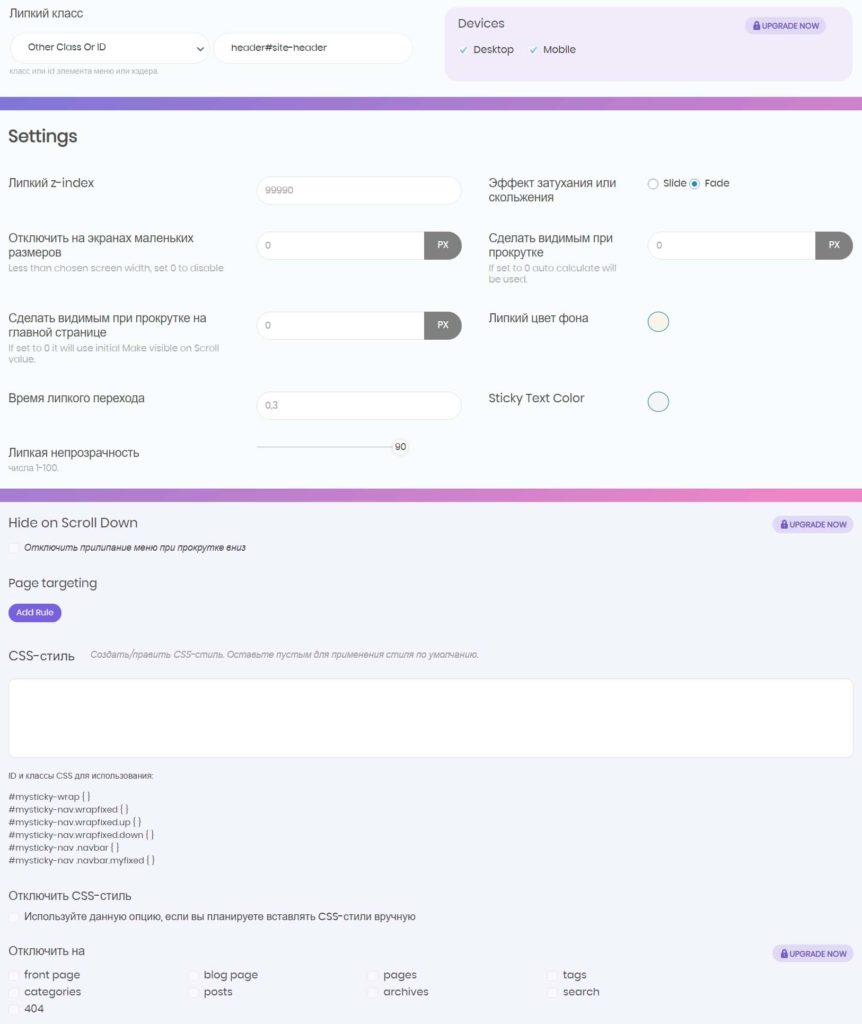
В следующем разделе настроек можно управлять следующими параметрами:

– Установить z-index липкого меню, который определяет его положение поверх других элементов сайта.
– Эффект затухания или скольжения – выбор анимации появления липкого меню.
– Отключить на экранах маленьких размеров – эта опция позволяет отключить липкое меню на мобильных устройствах.
– Сделать видимым при прокрутке, сделать видимым при прокрутке на главной странице – я не понял, как работают эти параметры и работают ли они вообще. При их изменении на сайте ничего не менялось.
– Липкий цвет фона – установка цвета фона липкого меню
– Время липкого перехода – изменение времени задержки появления липкого меню.
– Sticky Text Color – установка цвета текста липкого объекта.
– Липкая непрозрачность – ползунок, который регулирует степень прозрачности липкого объекта.
Это все настройки бесплатной версии, которых, впрочем, вполне хватает для среднестатистического сайта.
Ниже есть блок настроек, который доступен в платной версии PRO, где можно отключить залипание при прокрутке вниз, задать свой CSS стиль и отключить липкость на определенных страницах.
Отличительной особенностью этого плагина является возможность создания дополнительной липкой панели, где можно разместить важную информацию, акции и пр. В настройках плагина он выведен под отдельную закладку Welcome Bar. Следует отметить, что набор параметров для этой панели весьма разнообразен.
Sticky Menu, Sticky Header (or anything!) on Scroll

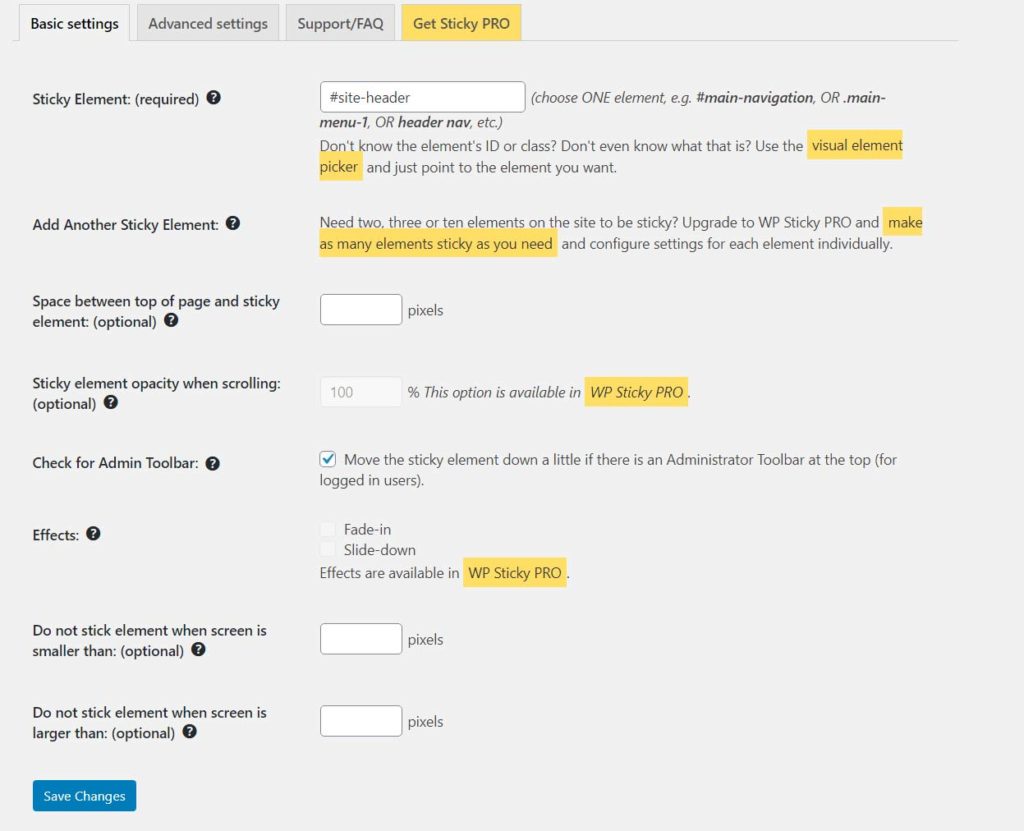
Следующий плагин для создания липкого меню называется Sticky Menu, Sticky Header (or anything!) on Scroll. Он имеет схожий функционал, что и вышеописанный плагин, однако, в бесплатной версии доступно меньше настроек. Например, такие параметры, как прозрачность липкого элемента и эффект появления доступны только в версии Pro.

Также после установки плагин не подхватывает шапку сайта. Селектор липкого элемента нужно вписать в первом поле настроек – Sticky Element.
Для того, чтобы узнать селектор нужного элемента, нужно открыть инспектор в браузере, нажав F12 или Fn+F12. После того, как откроется инспектор, нужно выбрать нужный элемент, нажав на стрелочку в левом верхнем углу панели инспектора или Ctr+Shift+C и навести курсор на элемент. После этого в инспекторе выделится соответствующая строка кода, например, page-header, нужно кликнуть по нему правой кнопкой мыши и скопировать CSS-селектор. Затем вставляем скопированный селектор в поле Sticky Element.
Сохраняем настройки и нужный элемент прилип.
Ocean Stick Anything

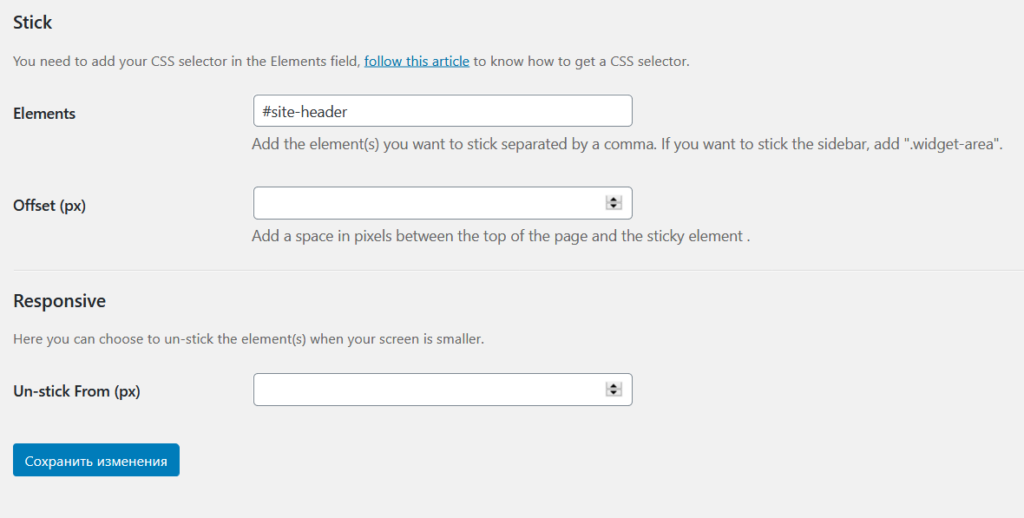
И в конце еще один плагин, который может быть удобен тем, кто использует тему OceanWP. Он является дополнением к этой теме и называется Ocean Stick Anything.

Он очень простой и имеет в настройках по сути всего два параметра – поле для ввода селектора липкого элемента и отключение на мобильных устройствах.
По моему опыту этого достаточно, чтобы найти оптимальный способ создания липкого меню на вашем сайте.



