В этой статье поговорим о команде. Когда речь идет о корпоративном сайте и вообще о сайте, который связан с людьми, то большое значение имеет представление этих самых людей. Когда я говорю о сайте, который связан с людьми, я подразумеваю, сайт, который представляет работу людей. То есть это какая-либо деятельность, связанная с коммуникацией, где посетители или потенциальные клиенты общаются с людьми, которые предоставляют им определенную услугу или продают товар.
Обобщая все вышесказанное, можно сказать, что люди работают с людьми. А люди больше любят общаться с живыми людьми. Мы, как разработчики сайтов, организуем удаленную коммуникацию, где взаимодействие происходит посредством экрана компьютера или смартфона.
Поэтому, когда посетители сайта видят там реальных людей, то доверие увеличивается.
И теперь я плавно подошел к тому, что в этой статье речь пойдет о представлении команды на сайте. Сайт будет создан на CMS WordPress. Я расскажу о двух способах, как можно интегрировать блок с командой на любую страницу сайта.
Первый способ при помощи плагина

Первый способ, как можно это реализовать, это установить соответствующий плагин. Их довольно много, как платных, так и бесплатных. Они все работают по одному принципу. Я покажу, как создать блок с командой на примере плагина Team builder.
После установки и активации этого плагина, в основном меню админ-панели WordPress появится раздел Team builder, где отображаются все созданные команды и можно добавить новую. Нажимаем на пункт Add new teams и попадаем в область создания команды.
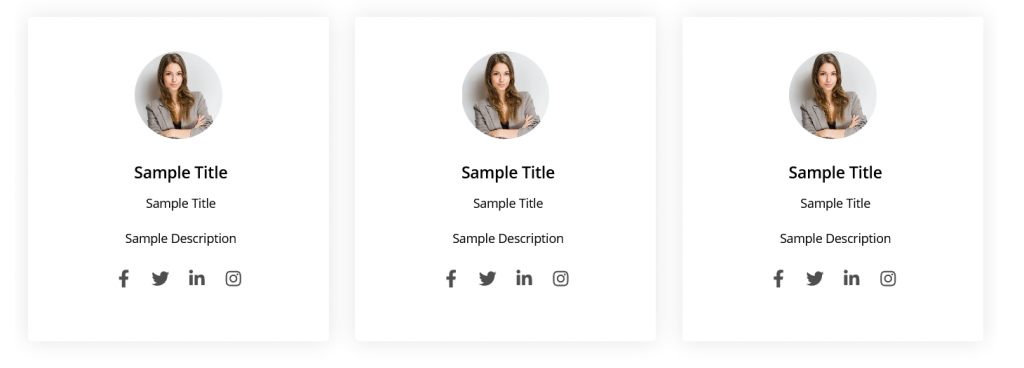
Здесь мы можем выбрать один из шести доступных вариантов шаблона команды и добавлять персонажей команды. Каждому сотруднику можно присвоить фото, имя, должность и краткое описание. Также можно указать ссылки на страницы в соцсетях.
Существенным недостатком данного плагина является то, что количество соцсетей строго ограничено есть возможность указать только четыре соцсети, среди которых Facebook, LinkedIn, Twitter и Instagram.
Ниже расположен шорткод, который добавляет блок команды на любую страницу. Также есть возможность задать собственные стили CSS для каждой команды.
Справа даны дополнительные настройки для придания блоку команды индивидуального стиля. Все настройки сопровождаются всплывающими визуальными подсказками. Тут можно настроить цвета, размеры и семейство шрифтов, стили иконок соцсетей, выбрать цвет фона и расположение элементов блока – в 2, 3 или 4 колонки. В случае, если участников команды больше, то отображаться они будут в виде карусели. Точки карусели также можно настраивать.

Таким образом, это достаточно гибкий плагин, который предоставляет большое поле для создания блока команды на сайте WordPress.
Второй способ при помощи редактора Elementor

Второй способ более гибкий, при помощи редактора Elementor. Ну как же без него? Нам потребуется установить пейдж билдер Elementor и дополнение для него, которое называется ElementsKit.
После того, как все плагины установлены и активированы, можно начинать создание блока команды на страницах сайта.
Создайте или откройте страницы в Elementor. Если прокрутить вниз левую панель инструментов Elementor, то внизу должен появиться раздел ElementsKit, где находим элемент Team и перетакиваем его в существующую или созданную секцию страницы.
И здесь открывается огромное поле для творчества. Карточке сотрудника можно придать практически любой вид и гармонично встроить в любой дизайн.
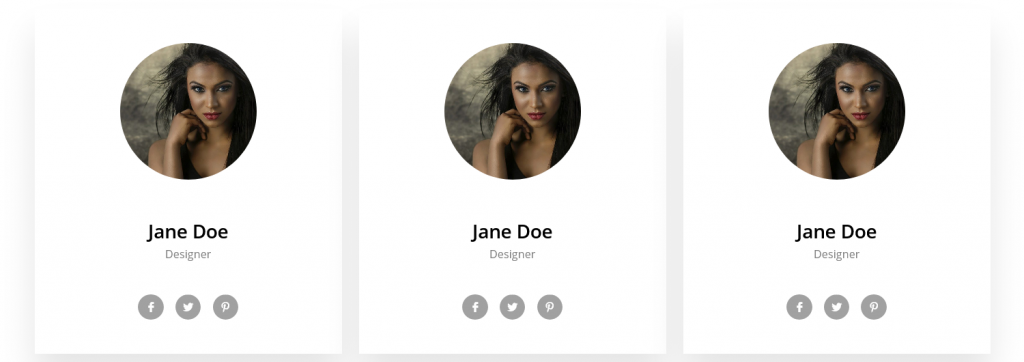
В разделе Содержимое мы управляем всем контентом карточки. Для начала в секции Team Member Content предлагается выбрать один из одиннадцати стилей карточки. Можно выбрать как простой стиль, так и с различными эффектами при наведении.
Далее мы загружаем фотографию члена команды, указываем его имя, должность и описание при необходимости. Также есть возможность каждому сотруднику присвоить свою иконку.
На следующей вкладке Social Profiles мы задаем ссылки на его профили в соцсетях. В этом способе мы можем указать любые соцсети, личные сайты и настроить соответствующие иконки.
Последняя вкладка в бесплатной версии плагина называется Pop Up Details. В ней мы настраиваем весь контент, который отображается во всплывающем окне при клике на карточку участника. Это описание, телефон, Email. Также есть возможность настройки иконки закрытия этого окна. При желании это всплывающее окно можно отключить. Делается это переводом ползунка в соответствующее положении в этой же вкладке.
В разделе Стиль мы задаем все стили карточки сотрудника. Это цвета, шрифты, рамки, тени, эффекты при наведении, отступы и все, что нужно, чтобы адаптировать блок команды под свой шаблон сайта.

Особенностью этого способа создания блока команды является то, что его конфигурация практически безгранична. Можно создать любую сетку и расположить элементы в сколько угодно колонок и строк. При клике на сотрудника открывается всплывающее окно с подробным описанием. Однако, нет возможности сделать элементы в виде карусели. Также таким способом можно создать блок команды только на тех страницах, которые были созданы при помощи Elementor. Например, в редакторе Gutenberg его уже не встроить.
В этой статье я показал, как сделать блок команды на сайте WordPress двумя способами. Первый, использую соответствующий плагин, второй использует редактор контента Elementor. У каждого способа есть свои преимущества и недостатки. Создавайте красивые блоки команды на сайтах и увидимся.



