Solarlum
Website-Template für Photovoltaik Unternehmen

Das Template
Solarlum ist eine moderne, skalierbare Website für ein mittelständisches Unternehmen, das sich auf die Planung und Installation von Solaranlagen spezialisiert hat. Das Template wurde mit dem Framework Next.js und dem Headless-CMS Payload entwickelt. Dabei liegt der Fokus auf Performance, Benutzerfreundlichkeit und Wartbarkeit.
Dank des modularen Aufbaus lässt sich das Projekt jederzeit erweitern und individuell anpassen – ideal für wachsende Unternehmen im Bereich erneuerbare Energien.
Die Website ist selbstverständlich vollständig responsive, für mobile Geräte optimiert und passt sich dynamisch an verschiedene Bildschirmgrößen an. Durch die mehrsprachige Architektur (Deutsch und Englisch) ist sie ideal für internationale Zielgruppen geeignet. Zudem bietet die Seite einen Dark-/Light-Mode, der sich per Button umschalten lässt – ein modernes Feature, das nicht nur optisch überzeugt, sondern auch die User Experience verbessert.
Technische Umsetzung
- Frontend: Next.js
- Backend: Payload CMS
- Styling: Tailwind CSS
- Database: mongoDB
- Animationen & UI-Komponenten: Framer Motion, shadcn/ui
Template live anschauen
Theme Switch: Dunkel / Hell
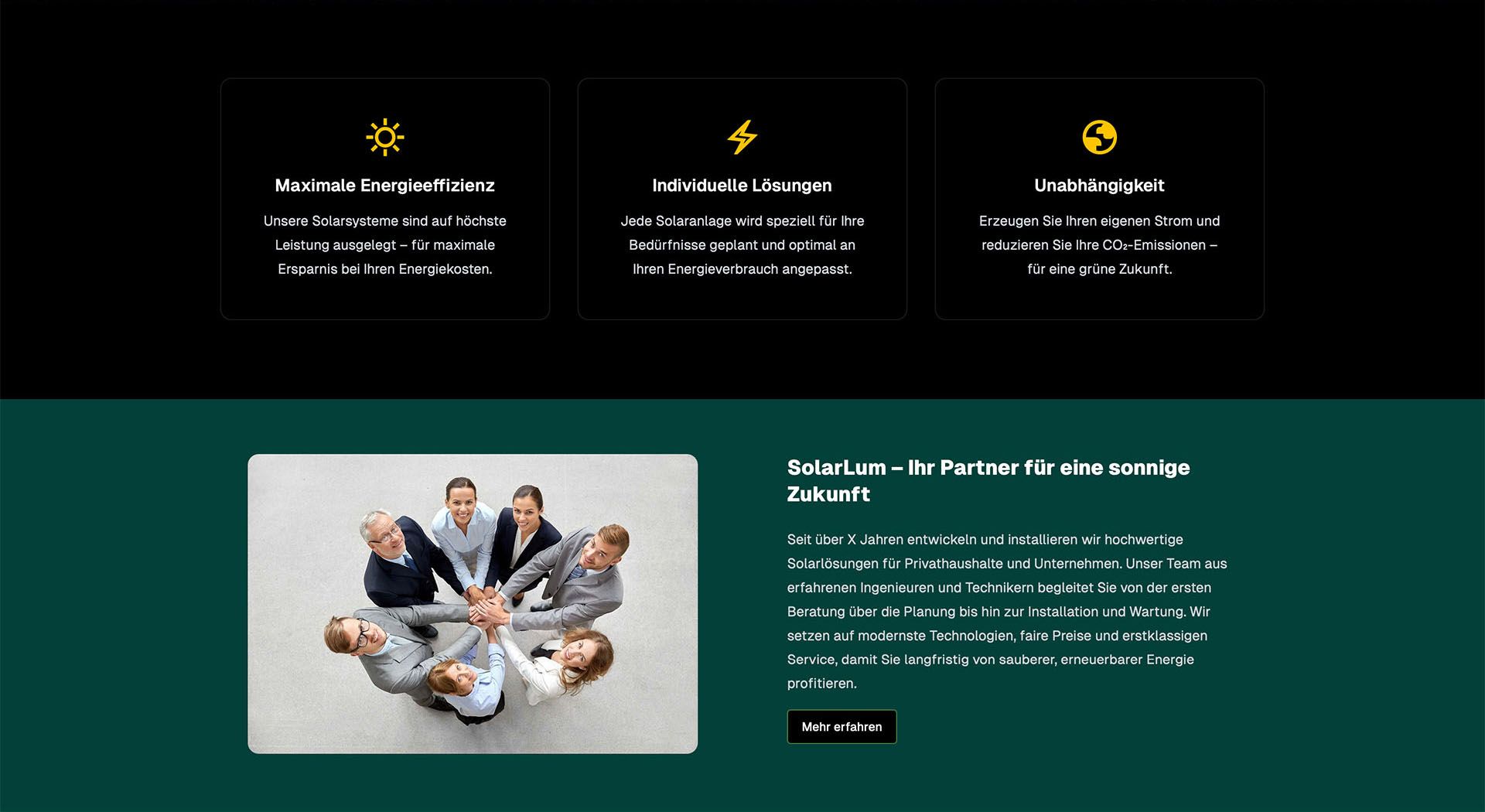
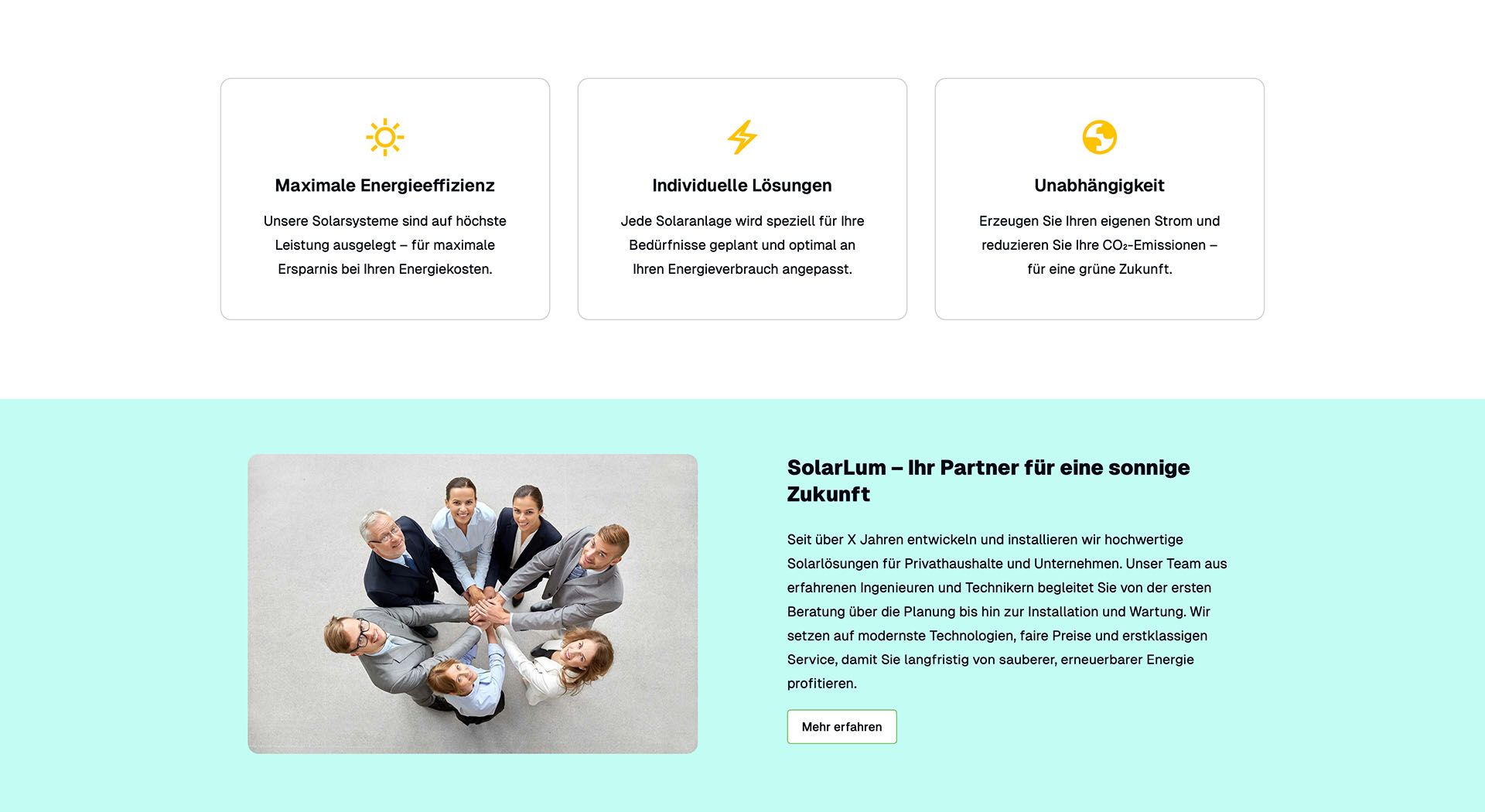
Solarlum bietet einen integrierten Dark/Light Theme-Switcher, der den Nutzern die Wahl zwischen hellem und dunklem Erscheinungsbild lässt. Der Wechsel erfolgt in Echtzeit und sorgt nicht nur für ein modernes Look-and-Feel, sondern auch für eine bessere Lesbarkeit unter verschiedenen Lichtverhältnissen.



Responsives Design
Die Solarlum-Website ist vollständig responsive entwickelt und passt sich nahtlos an alle Bildschirmgrößen an – vom Smartphone bis zum großen Desktop. Dabei wurde besonderer Wert auf optimierte Nutzerführung, lesbare Typografie und Touchfreundlichkeit gelegt. Egal ob unterwegs oder am Schreibtisch: die Inhalte bleiben klar strukturiert, schnell erreichbar und visuell ansprechend.
Schönes Backend
Und wir können nicht umhin, das Backend zu erwähnen – denn hier beginnt echte Benutzerfreundlichkeit. Es ist leicht, schnell und intuitiv, mit einer modernen und aufgeräumten Benutzeroberfläche, die auch für Einsteiger:innen verständlich ist.
Der Benutzer benötigt keinerlei Programmierkenntnisse, um Inhalte zu erstellen, zu strukturieren oder zu bearbeiten. Seiten, Sektionen und Medienelemente lassen sich mühelos hinzufügen oder neu anordnen. So bleibt die volle Kontrolle über die Website – ganz ohne technische Hürden.
Das Headless CMS Payload bildet dabei das Rückgrat:
Es ist nicht nur elegant im Design, sondern auch extrem flexibel und erweiterbar. Sollten individuelle Anforderungen entstehen – etwa neue Inhaltstypen, Integrationen oder Workflows – kann das System problemlos angepasst und erweitert werden.

Hauptfunktionen der Website
- Hero-Bereich mit Call-to-Action: Visuell starker Einstieg mit Hintergrundbild und klarer Navigation
- Karussell für Kundenbewertungen: Dynamisches Slider-Element zur Präsentation von Testimonials
- Slider-Karussell für Projekte
- Produktübersicht: Vorstellung von Produkten mit strukturierten Informationen
- Service-Seiten: Separate Bereiche für Leistungen
- FAQ-Bereich: Übersichtliche Darstellung häufig gestellter Fragen
- Theme-Switch: Dunkel / Hell
- Mehrsprachigkeit: aktuell Deutsch und Englisch
- Blog-Modul: Aktuelle Beiträge rund um Solarenergie
- Projektgalerie: Präsentation abgeschlossener Projekte mit Bildern und Infos
- Kontaktformular mit Validierung
- SEO-optimiert: Strukturierte Daten, OpenGraph-Tags, saubere URLs