Предположим, перед вами стоит задача сделать сайт для медицинской организации, спортивной организации, развлекательного заведения или учебного центра. Вобщем, такой вид деятельности, где есть расписание. В таком случае, очень удобно, если прямо на сайте есть возможность забронировать время и место. Посетителям это облегчит процедуру бронирования, а владельцам бизнеса – увеличит трафик и конверсию. Все в выигрыше.
В этой статье я расскажу, как создать форму онлайн-записи на сайте WordPress.
Огромное преимущество этой системы управления контентом перед конкурентами состоит в том, что практически на любой случай для WordPress есть готовое решение. И данный пример не является исключением.
О том, как создать возможность онлайн-записи я буду на примере плагина Appointment Hour Booking. Этот плагин мне понравился тем, что он имеет простой и понятный интерфейс и красивый дизайн. Разобраться, как создавать расписание в данном плагине действительно очень просто. Мне, например, понадобилось несколько секунд, чтобы понять, что к чему. И к тому же он блестяще справляется со своей задачей – организацией онлайн-бронирования. Плагин имеет собственные виджеты для редактора Elementor и Gutenberg. Поэтому интегрировать расписание можно в любое место сайта.

Создание онлайн-записи
После установки и активации плагина в основном меню админ-панели WordPress появится раздел Appointment Hour Booking. В нем нас интересуют два подпункта, это Appointment Hour Booking и Общие параметры.
Первым делом заходим в подраздел Appointment Hour Booking. Тут мы можем создать собственный новый календарь или редактировать шаблон по умолчанию, который называется Form 1. В поле Новый календарь присвоим имя нашей онлайн-записи и нажимаем кнопку Add new.
Теперь в разделе Список календарей появился наш новый календарь, где мы можем производит с ним различные действия, такие как:
- Переименовать
- Редактировать, настраивать поля и опции онлайн-записи.
- Опубликовать на любой странице
- Просматривать бронирования в виде списка и в виде графика.
- Добавить бронирование вручную
- Самостоятельно заблокировать определенные временные промежутки
- Просматривать статистику
- Дублировать
- Удалить
Также рядом с опциями показан шорткод, который формирует плагин для того, чтобы можно было вставить этот календарь в любое место сайта.
Нажимаем на кнопку Редактировать и попадаем в область редактирования формы для онлайн-записи. И здесь у нас открываются шесть разделов редактирования.
1. Редактор

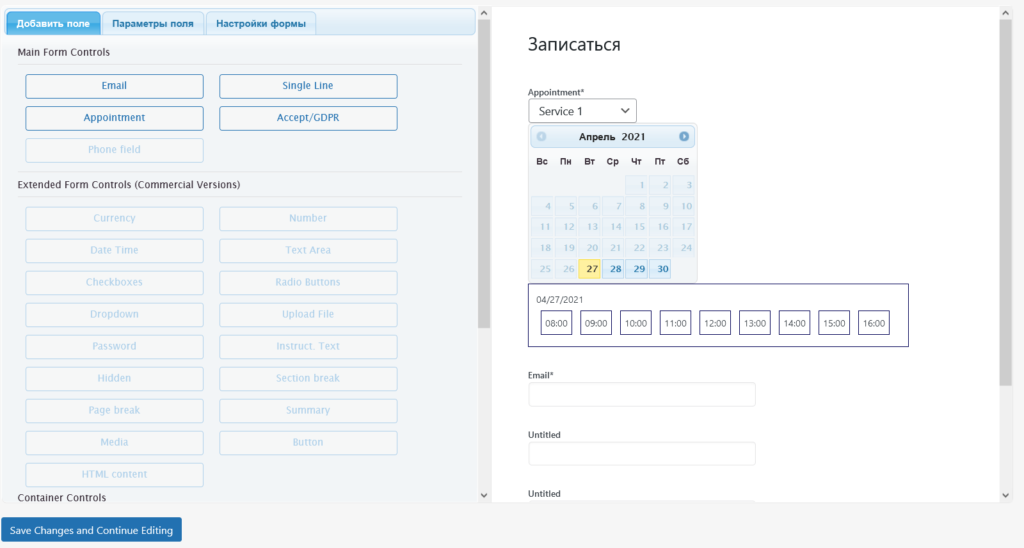
Собственно, это редактор самой формы. В нем мы создаем поля для записи путем перетаскивания элементов в соответствующую область под календарем. В бесплатной версии плагина есть только четыре варианта полей. Это Email, текстовое поле, чекбокс для согласия на обработку данных и дополнительный календарь для следующего бронирования. Эти поля расположены во вкладке Добавить поле.
При клике на соответствующее поле в рабочей области справа, раскрывается закладка Параметры поля, где можно редактировать названия полей, плейсхолдеры, задавать размеры и прочие параметры. Все изменения отображаются непосредственно в области просмотра.
При клике на сам календарь можно также редактировать его заголовки, подписи, а также задавать временные интервалы для бронирования и создавать дополнительные услуги. В этом разделе также задаются часы работы, рабочие и выходные дни и многие другие настройки.
На закладке Настройка формы мы присваиваем форме заголовок, можем создать ее описание и выбрать вид календаря. В качестве внешнего вида доступны три варианта календаря.
Если опуститься еще ниже до раздела Метки и тексты, то здесь можно редактировать подписи различных кнопок, сообщений об ошибках и другие тексты.
Теперь можно сохранить форму или перейти к следующему шагу.
2. Общие параметры

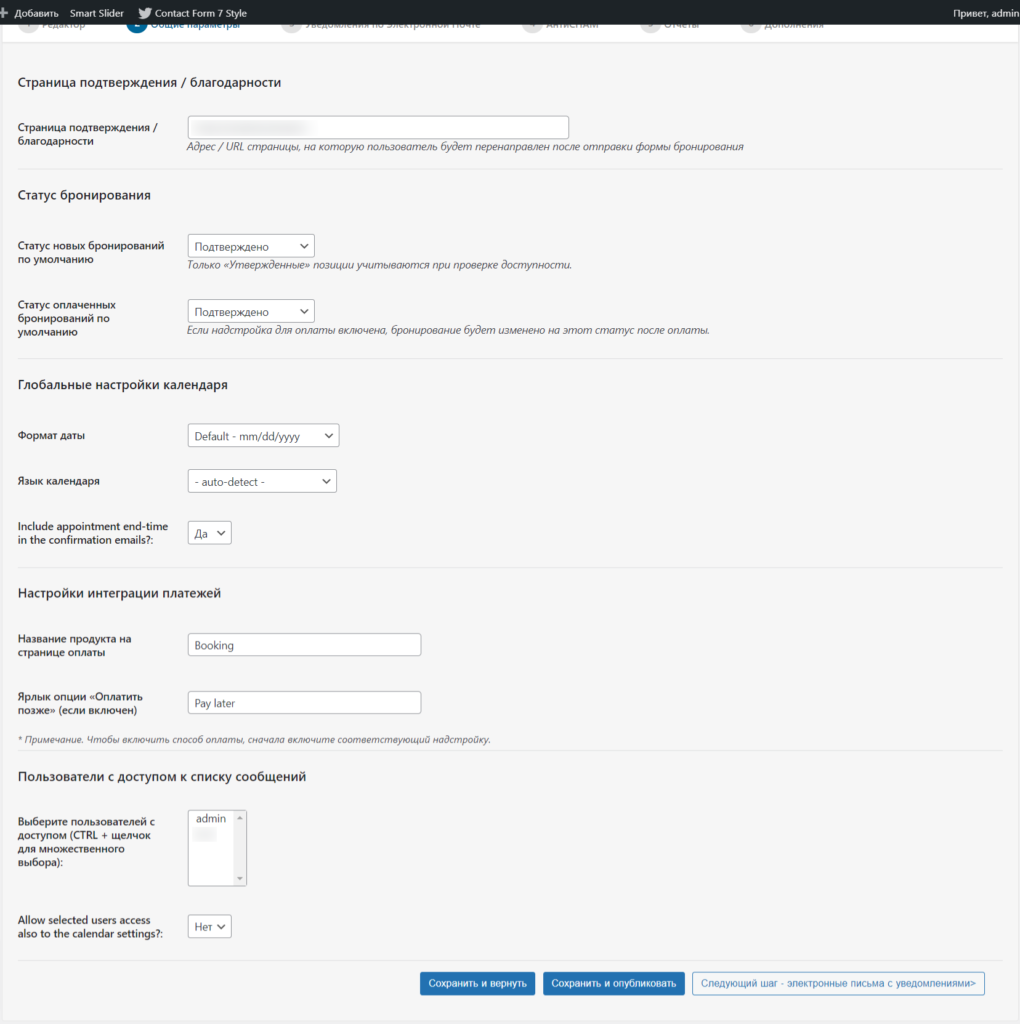
Следующий шаг создания формы онлайн-записи, это Общие параметры. В этой вкладке мы задаем адрес страницы, на которую будет перенаправлен посетитель после бронирования. Определяем статус новых и оплаченных бронирований по умолчанию. Статусов может быть шесть – подтверждено, в ожидании, отменен, отменено клиентом, отклоненный и посещенный. Также тут задаются глобальные настройки календаря – формат даты, язык календаря и указывать ли конечное время в письме с подтверждением.
Если подключены платежные модули, то в этом разделе можно настраивать онлайн-оплату при бронировании. При желании можно указать, какие пользователи сайта имеют доступ к списку сообщений.
3. Уведомления по электронной почте
В этом шаге настраиваются письма с подтверждением о бронировании. Тут мы настраиваем, каким образом будет осуществляться отправка, а также шаблоны писем, которые будут получать клиенты и администратор сайта.
4. Антиспам
Данный плагин позволяет настроить вид собственной капчи для защиты от спама. Параметры для настройки – размер, цвет фона, рамка, количество символов и шрифт.
5. Отчеты
В этом разделе можно создать отправку отчетов в формате CSV по электронной почте.
6. Дополнения
Это последний этап создания формы онлайн-записи и бронирования. Здесь предлагается при желании установить дополнения, список которых откроется по соответствующей ссылке.
После того, как все настройки сделаны, можно сохранить и опубликовать созданный календарь для онлайн-записи.
Разместить форму на страницах сайта можно при помощи соответствующих виджетов в Elementor или Gutenberg. Каждой форме присваивается также шорткод, который можно вставить в любое место на сайте. Таким образом, мы создали форму для онлайн-бронирования, которая подойдет для сайта медицинской организации, спортивного клуба, салона красоты, автосервиса и любого сайта, где требуется предварительная бронь времени. Посетителей это избавляет от необходимости звонить и договариваться, а администраторам облегчает планирование рабочего процесса.



