Каждый владелец сайта старается представить информацию на нем наиболее красивым и удобным образом. На сегодняшний день все уже привыкли, что на первом экране главной страницы сайта динамичным образом меняется самая важная информация.
Механизм, который обеспечивает изменение, прокручивание или пролистывание контента, называется слайдером. Слайдер может быть на самом первом экране страницы, где показывается самая важная информация. Он может также быть и другом месте на странице в более компактном виде. В таком случае в нем показывается второстепенная информация, а слайдер имеет более компактный вид и занимает либо полную ширину страницы, либо ее часть. Такие типы слайдеров обычно несут призыв к действию. Например, ссылки на акции или новинки.
Слайдер может также отображать и другую информацию, не связанную с действием. Например, отзывы клиентов также могут быть упакованы в слайдер. Статьи блога или бренды, с которыми работает компания тоже красиво смотрятся в виде карусели.
В этой статье речь пойдет о плагинах для WordPress, которые позволяют создать слайдер на вашем сайте.
Smart Slider 3.

И первый плагин, о котором пойдет речь, это самый популярный в данном сегменте плагин Smart Slider 3. Поскольку разработчики его хотят зарабатывать деньги, он, также, как и большинство дополнений имеет бесплатную и платные версии. Распространенность этого слайдера обусловлена тем, что даже в бесплатной версии он представляет из себя полноценный редактор, позволяющий создавать профессиональные слайды.
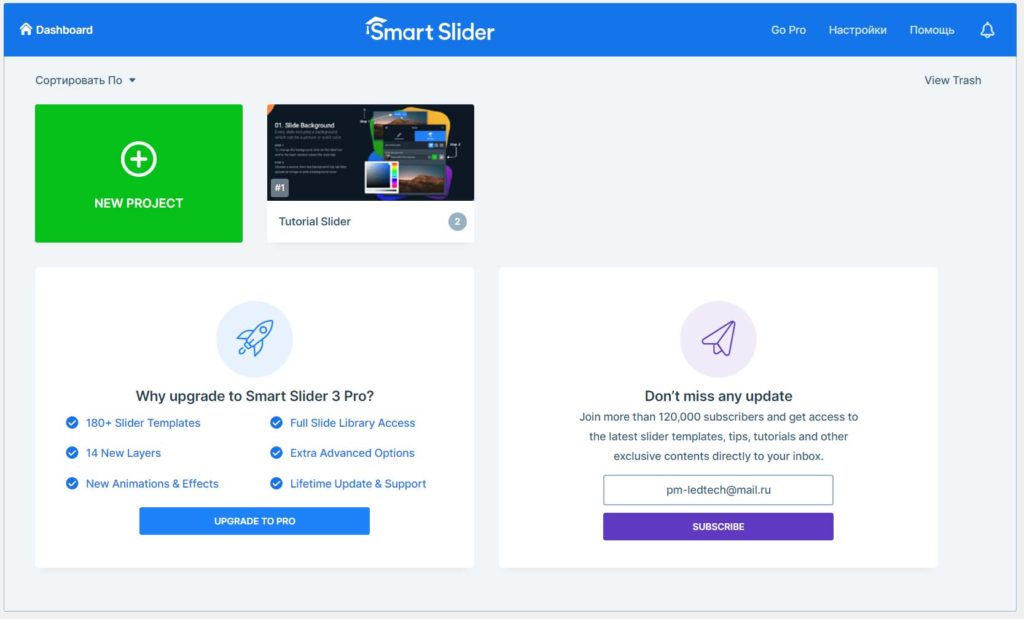
После установки и активации плагина в меню админ-панели WordPress появится пункт Smart Slider. Если зайти в него, то мы попадем на страницу Dashboard, где можно выбрать существующие слайдеры или создать новый. При этом, существует возможность создать новый слайдер с нуля или создать его на основе готового шаблона.

Для каждого слайда существует редактор, где все элементы расположены по слоям. Можно создавать фон и располагать поверх него остальные элементы. Естественно, слайды полностью адаптивны, и можно настраивать параметры для десктопа, планшета и смартфона.
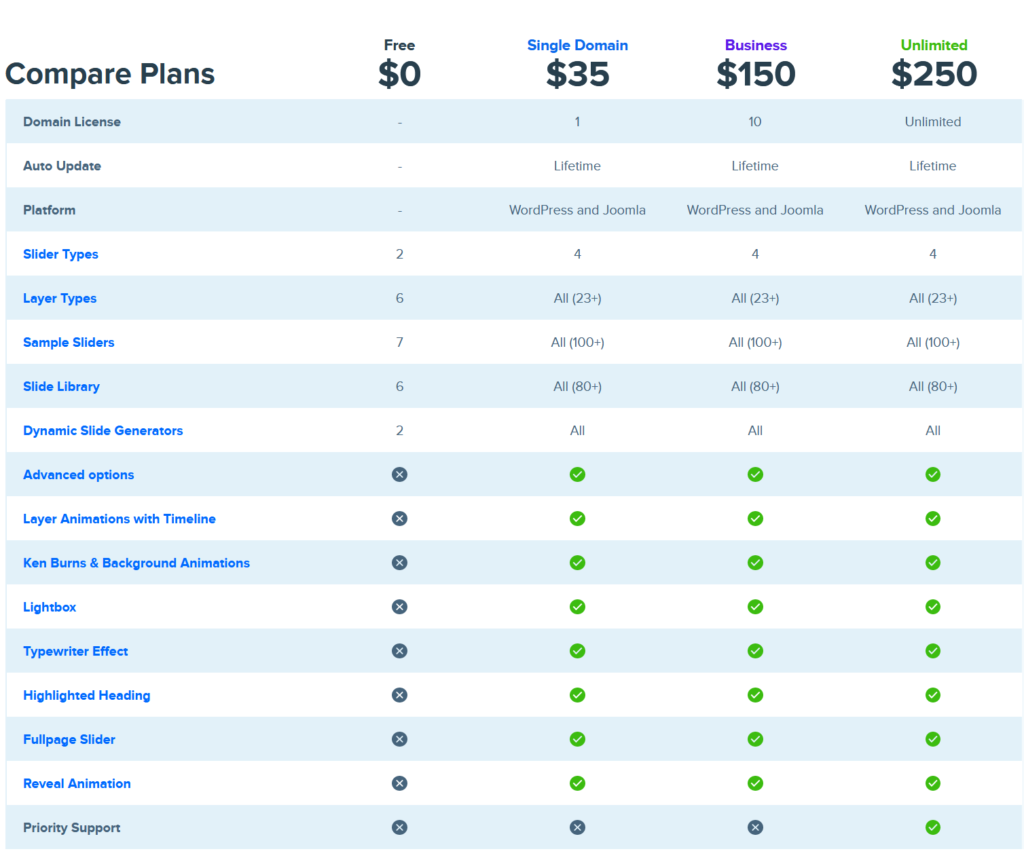
Платные тарифы отличаются от бесплатной версии большим количеством типов слайдов (дополнительно можно создать карусель и витрину), большим количеством слоев и доступом к полной библиотеке готовых шаблонов. Также в версии Pro можно добавлять анимацию, как ко всему слайду, так и к отдельным слоям. Также еще стоит заметить, что версия Pro для одного домена стоит $35 и не ограничена по времени.

Slide Anything

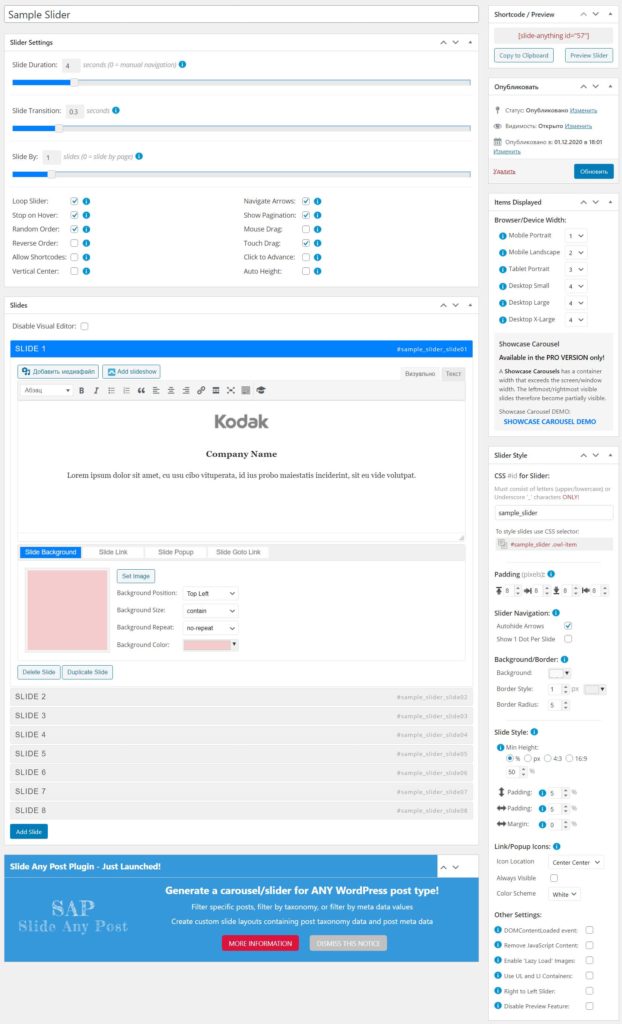
Следующий плагин для создания слайдера Slide Anything. Он имеет достаточно богатый набор настроек и не имеет своего редактора. Его интерфейс интегрирован в админ-панель WordPress. Чем он примечателен и почему я добавил его в этот обзор. Его функционал обратен плагину Smart Slider 3. В бесплатной версии с помощью него можно создавать карусель, а при покупке платного тарифа уже появится возможность создать слайдер заглавного блока страницы.

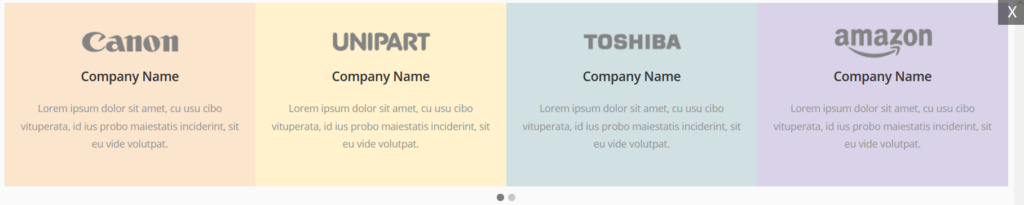
По умолчанию предустановлен готовый шаблон карусели, который можно настроить по своему желанию.

WP Responsive Recent Post Slider/Carousel

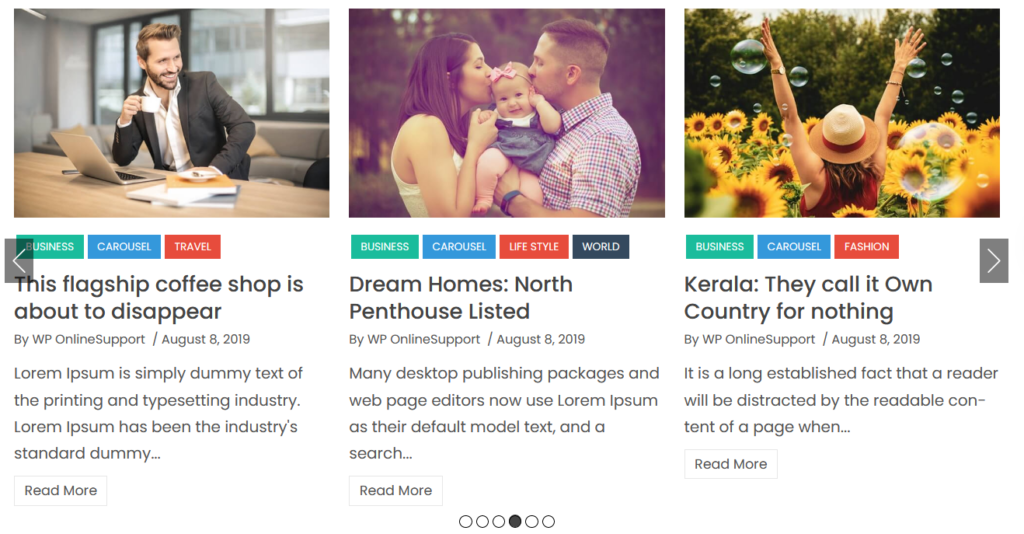
Если вы ведете блог на сайте и пишете статьи, то этот плагин поможет преобразовать ваш сайт. WP Responsive Recent Post Slider/Carousel – плагин для создания слайдера или карусели постов блога. Он реализует функцию, которой нет в бесплатной версии Smart Slider 3 и нет в плагине Slide Anything, а именно, создает карусель из постов блога.

После установки плагина не требуется выполнить никаких действий. На странице, где вы хотите установить слайдер, в редакторе Gutenberg добавляете новый блок, находите в нем виджет слайдера и вставляете его в блок. Там же в блоке можно выбрать дизайн и сделать необходимые настройки.
PickPlugins Product Slider for WooCommerce

Что еще осталось, чтобы закрыть все потребности в создании прокручивающегося контента. Если у вас интернет-магазин, то рано или поздно вам потребуется создать карусель из ваших товаров. И эта задача реализуется при помощи плагина PickPlugins Product Slider for WooCommerce.
После установки плагина переходим в меню, где можно выбрать для чего делается слайдер, для товаров, категорий или заказов. Сделать настройки для различных устройств, выбрать дизайн и параметры отображения. В самой верхней закладке настроек создается шорткод для встраивания карусели в нужное место страницы.

В этой статье я рассказал о плагинах для создания слайдеров на все случаи жизни. Для создания главного слайдера на сайте, создания карусели, создания карусели статей блога и карусели товаров интернет-магазина. Если требуются все виды слайдеров на сайте, то проще, купить платную версию одного плагина и все сделать через один интерфейс. Если же бюджет жестко ограничен, есть возможность воспользоваться чем-то одним бесплатным. Если же нужно что-то одно, то из информации в этой статье можно выбрать оптимальный вариант.



