Feedback zu einem Produkt oder einer Dienstleistung ist sehr wichtig. Dank ihnen bilden potenzielle Kunden Vertrauen und den ersten Eindruck über das Produkt. Die Kaufentscheidung beginnt für viele Nutzer mit dem Lesen von Bewertungen. Daher ist es sehr wichtig, Kundenreferenzen über Ihr Unternehmen zu veröffentlichen.
Allerdings gibt es auch eine Kehrseite der Medaille. Tatsache ist, dass die Website des Unternehmens keine unabhängige Quelle ist. Viele Menschen wissen, dass die Bewertungen auf der Website von den Website-Eigentümern selbst geschrieben werden können oder dass sie sorgfältig ausgewählt werden, um nur positive Aspekte anzuzeigen. Und hier kommt es darauf an, dass man mit Hilfe von Kundenrezensionen auf spießige Weise Informationen über das vorgeschlagene Produkt an den Verbraucher vermitteln kann. Kunden erzählen, wie sie das Produkt verwenden, welche Funktionen es hat und vieles mehr, was nicht in der Standardbeschreibung enthalten ist. Daher betrachte ich Rezensionen als einen wichtigen Bestandteil in der Kommunikation mit der Zielgruppe. Wie man sie schön auf der Seite präsentiert, werde ich in diesem Artikel erzählen. Für diejenigen, die visuelle Informationen besser wahrnehmen, poste ich ein ähnliches Video.
Es gibt viele verschiedene Möglichkeiten, wie Sie Bewertungen auf Ihrer Website veröffentlichen können. Dafür gibt es viele verwandte Plugins. In diesem Artikel zeige ich Ihnen, wie Sie mit dem Elementor-Editor und seinen ElementsKit-Add-Ons Testimonials erstellen. Elementor enthält auch ein eigenes Testimonials-Widget, aber es ist recht einfach und hat keine Animationen.
Erstellen Sie einen Block mit Bewertungen

Wie bereits klar geworden ist, benötigen wir den Elementor Pagebuilder und das ElementsKit-Add-On, das über das Admin-Panel im Abschnitt Plugins installiert werden kann. Nach der Installation und Aktivierung können Sie direkt mit der Erstellung eines Blocks mit Bewertungen fortfahren.
Um dies zu tun, erstellen wir entweder auf einer neuen oder auf einer vorhandenen Seite eine neue Sektion mit Elementor. Wenn ElementsKit installiert ist, wird der Abschnitt ElementsKit links in der Liste der Widgets angezeigt, und darin finden wir ein Widget namens Testimonial. Und ziehen Sie es in den erstellten Abschnitt.
Wie bei allen Standard-Elementor-Widgets hat auch dieses drei Haupteinstellungsabschnitte. Diese sind Inhalt, Stil und Erweitert. Die Registerkarten Inhalt und Stil sind für die globalen Einstellungen des Blocks bzw. seiner Stile verantwortlich. Darin stellen wir einen dem Stil des Themas entsprechenden Rezensionsblock zur Verfügung. Auf der Registerkarte Inhalt werden alle Testimonial-Inhalte erstellt.
Blockinhalt einrichten
Die Registerkarte „Inhalt“ besteht aus vier Abschnitten. Dies sind Layout, Testimonial, Einstellungen und ein Spoiler, der den Wechsel zu einer kostenpflichtigen Version mit zusätzlichen Einstellungen vorschlägt. Ich werde es nicht berücksichtigen, sondern mich auf die ersten drei konzentrieren.
Abschnitt Layout
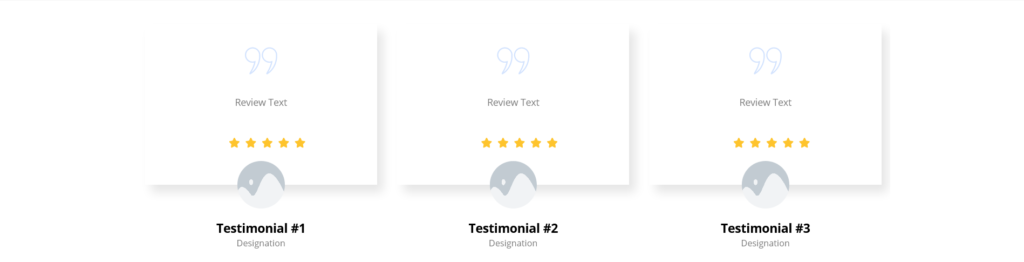
Darin können wir eine von sechs Vorlagen für den Feedback-Block auswählen. Wenn Sie mit der Maus darüber fahren, erscheint eine Popup-Vorschau, die zeigt, wie der Block in dieser Variante aussehen wird. Sie sind sehr vielfältig und dieses Set reicht aus, um fast jedes Bewertungsdesign zu erstellen.
Testimonial
Der nächste Spoiler im Inhaltsbereich ist Testimonial. Es erstellt den Inhalt der Bewertung selbst. Wir können das Symbol, das eine Bewertung begleitet, aktivieren oder deaktivieren. Standardmäßig sind dies Anführungszeichen. Es legt auch die beliebige Position der Bewertung fest, schaltet die Bewertung in Form von Sternen ein oder aus und erstellt auch die Bewertungen selbst. Wir fügen sie hinzu, indem wir auf die Schaltfläche Element hinzufügen klicken.
In jedem Element ist es möglich, einen Namen für den Autor der Bewertung, eine Unterschrift und den Text der Bewertung selbst zu vergeben. Wenn Sie die Bewertung aktivieren, legen wir eine Bewertung von 1 bis 5 fest. Außerdem können Sie sofort einen Avatar, ein Logo, ein Hover-Logo hochladen und einen Hintergrundtyp auswählen. Der Hintergrund kann mit einer Farbe oder einem beliebigen Bild erstellt werden.
Settings
Und der letzte Abschnitt, Einstellungen, ist für die Einstellungen und Funktionen des Rückmeldeblocks verantwortlich. Darin richten wir Padding ein, legen die Anzahl der gleichzeitig anzuzeigenden Folien und die Anzahl der Folien für den Scroll-Schritt fest, die Scroll-Geschwindigkeit in Millisekunden, aktivieren oder deaktivieren die automatische Wiedergabe und legen auch eine Pause beim Hover fest. Die Schalter „Pfeil anzeigen“ und „Punkte anzeigen“ sind für das Aktivieren bzw. Deaktivieren von Pfeilen und Punkten sowie für das Festlegen ihres Aussehens verantwortlich.

So haben wir einen schönen Block mit Bewertungen, die in Form eines Karussells durchgeblättert werden. Es zeigt alle notwendigen Informationen übersichtlich an und passt in jedes Design. Wenn Sie ein einfacheres Testimonial in einer einzigen Ausführung erstellen müssen, ist es durchaus möglich, das standardmäßige Elementor-Widget zu verwenden.



