Jeder Websitebesitzer versucht, Informationen auf der schönsten und bequemsten Weise zu präsentieren. Heute ist jeder bereits daran gewöhnt, dass sich die wichtigsten Informationen auf dem ersten Bildschirm der Hauptseite der Website dynamisch ändern.
Der Mechanismus, der das Ändern, Scrollen oder Wischen von Inhalten ermöglicht, wird als Slider bezeichnet. Der Slider kann auf dem allerersten Bildschirm der Seite sein, wo die wichtigsten Informationen angezeigt werden. Es kann auch in kompakterer Form an anderer Stelle auf der Seite erscheinen. In diesem Fall werden sekundäre Informationen angezeigt, und der Slider sieht kompakter aus und nimmt entweder die gesamte Breite der Seite oder einen Teil davon ein. Diese Arten von Sliders enthalten normalerweise einen Aufruf zum Aktivitäten. Zum Beispiel Links zu Aktionen oder neuen Artikeln.
Der Slider kann auch andere Informationen anzeigen, die sich nicht auf die Aktion beziehen. So können beispielsweise auch Kundenstimmen in einem Slider verpackt werden. Blogartikel oder Marken, mit denen das Unternehmen zusammenarbeitet, sehen auch in Form eines Karussells schön aus.
Dieser Artikel konzentriert sich auf WordPress-Plugins, mit denen Sie einen Slider auf Ihrer Website erstellen können.
Smart Slider 3.

Und das erste Plugin, das besprochen wird, ist das beliebteste Plugin in diesem Segment Smart Slider 3. Da seine Entwickler Geld verdienen wollen, hat es, wie die meisten Add-Ons, kostenlose und kostenpflichtige Versionen. Die Verbreitung dieses Sliders ist darauf zurückzuführen, dass es sich sogar in der kostenlosen Version um einen vollwertigen Editor handelt, mit dem Sie professionelle Slides erstellen können.
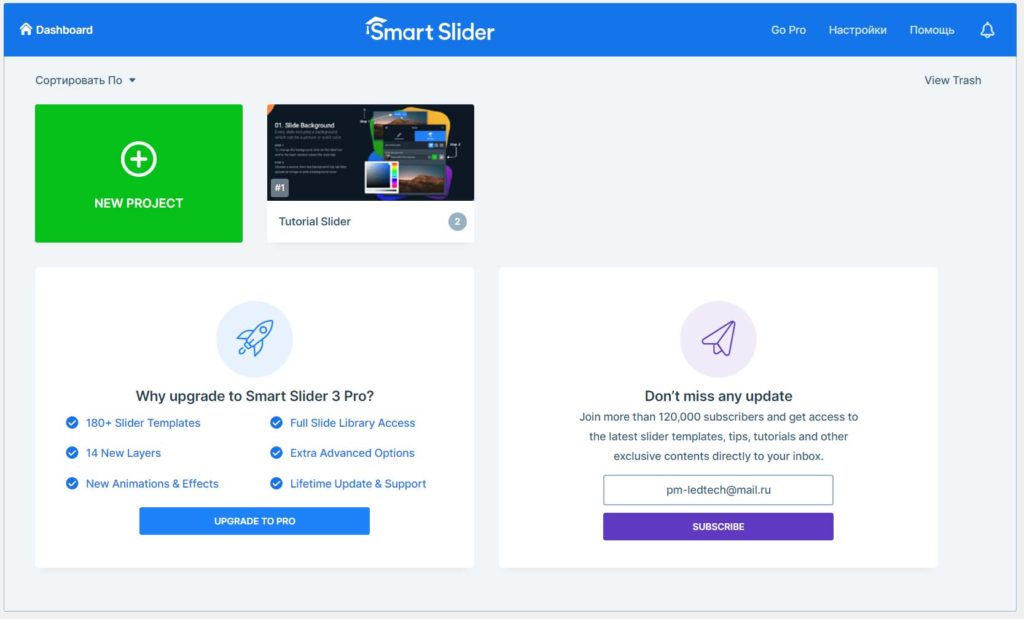
После установки и активации плагина в меню админ-панели WordPress появится пункт Smart Slider. Если зайти в него, то мы попадем на страницу Dashboard, где можно выбрать существующие слайдеры или создать новый. При этом, существует возможность создать новый слайдер с нуля или создать его на основе готового шаблона.

Für jedes Slide gibt es einen Editor, in dem alle Elemente in Ebenen angeordnet sind. Sie können einen Hintergrund erstellen und andere Elemente darauf platzieren. Natürlich sind die Slides vollständig responsiv und Sie können die Einstellungen für Desktop, Tablet und Smartphone anpassen.
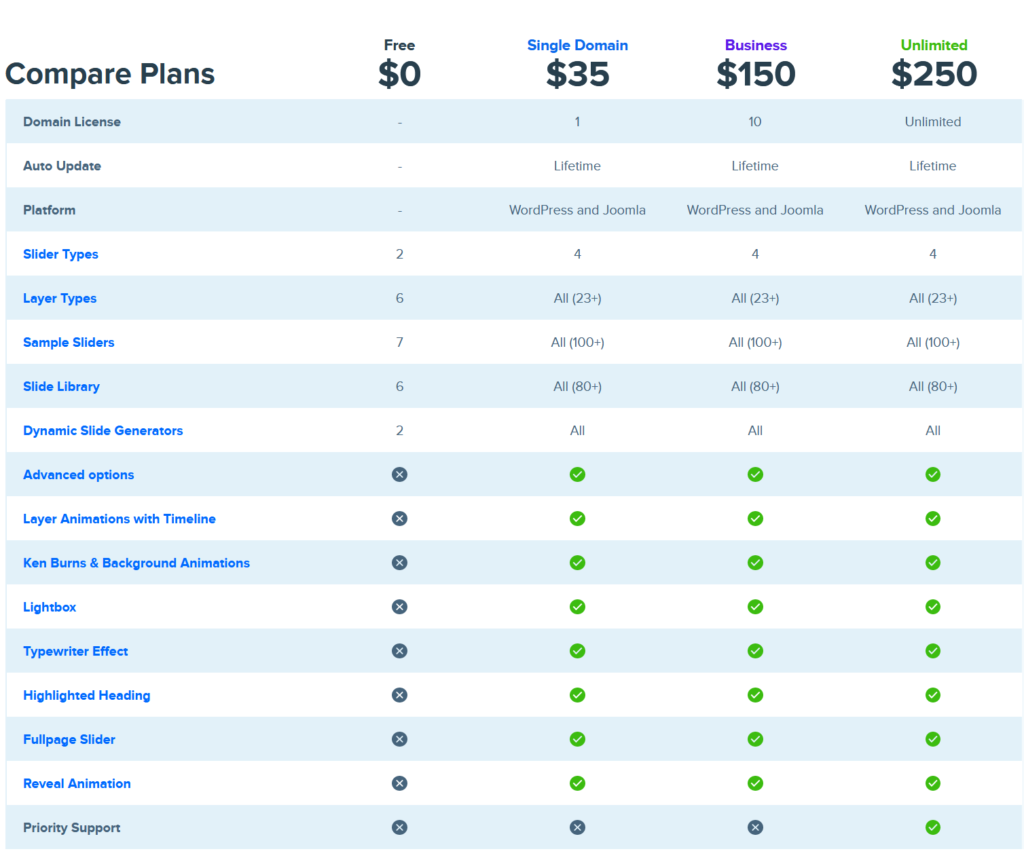
Bezahlte Pläne unterscheiden sich von der kostenlosen Version durch eine große Anzahl von Folientypen (Sie können zusätzlich ein Karussell und eine Vitrine erstellen), eine große Anzahl von Ebenen und den Zugriff auf eine vollständige Bibliothek mit vorgefertigten Vorlagen. Auch in der Pro-Version können Sie der gesamten Folie sowie einzelnen Ebenen Animationen hinzufügen. Es ist auch erwähnenswert, dass die Pro-Version für eine Domain 35 US-Dollar kostet und nicht zeitlich begrenzt ist.

Slide Anything

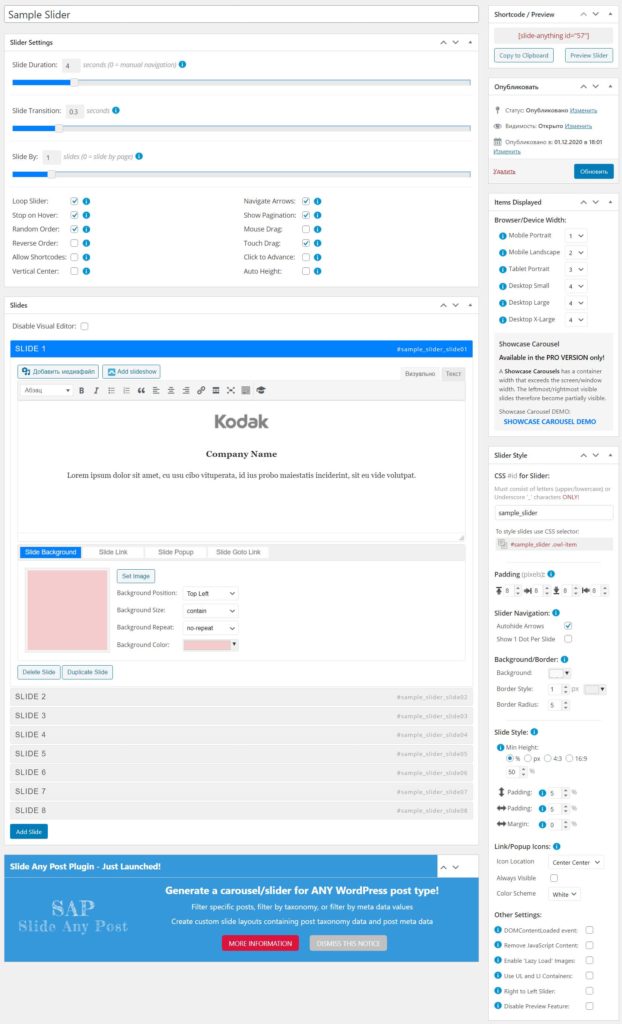
Das nächste Slider-Plugin ist Slide Anything. Es hat eine ziemlich umfangreiche Auswahl an Einstellungen und keinen eigenen Editor. Seine Oberfläche ist in das WordPress-Admin-Panel integriert. Warum ist es bemerkenswert und warum habe ich es zu dieser Rezension hinzugefügt? Seine Funktionalität ist das Gegenteil des Plugins Smart Slider 3. In der kostenlosen Version können Sie damit ein Karussell erstellen, und wenn Sie einen kostenpflichtigen Plan kaufen, können Sie bereits einen Main-Slider auf der Seite erstellen.

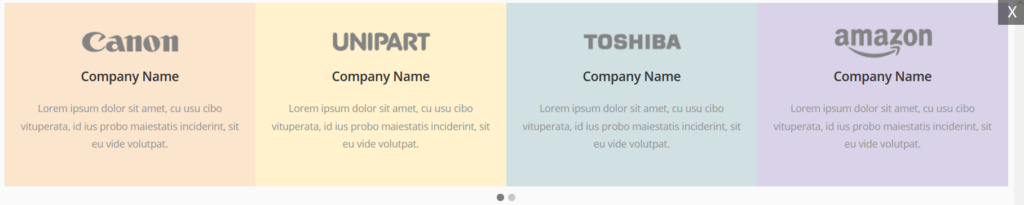
Standardmäßig ist eine fertige Karussell-Vorlage vorinstalliert, die Sie nach Belieben anpassen können.

WP Responsive Recent Post Slider/Carousel

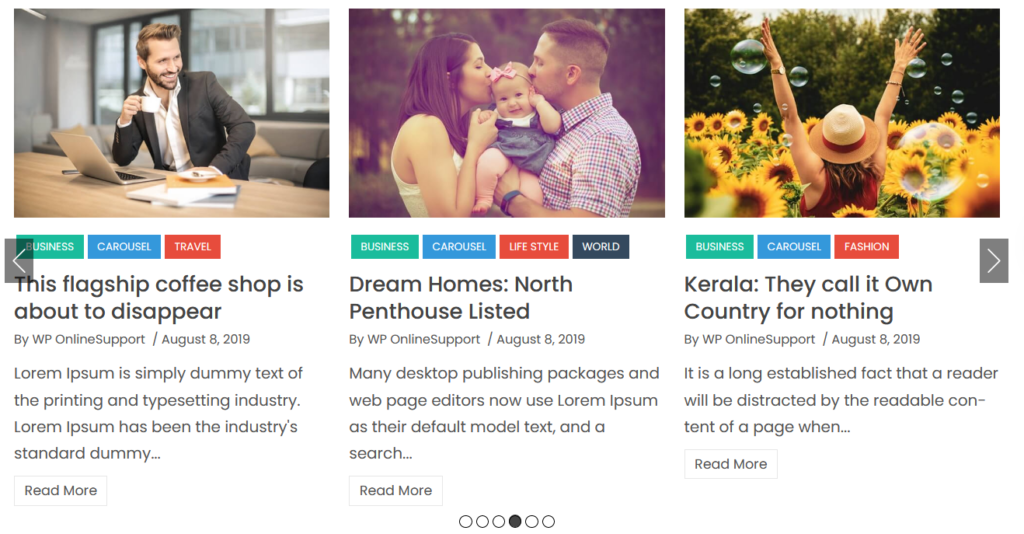
Wenn Sie auf der Website bloggen und Artikel schreiben, hilft dieses Plugin dabei, Ihre Website zu transformieren. WP Responsive Recent Post Slider/Carousel ist ein Plugin zum Erstellen eines Blogpost-Sliders oder -Karussells. Es implementiert eine Funktion, die in der kostenlosen Version von Smart Slider 3 und nicht im Slide Anything-Plugin enthalten ist, nämlich ein Karussell von Blog-Posts zu erstellen.

Nach der Installation des Plugins ist keine Aktion erforderlich. Fügen Sie auf der Seite, auf der Sie den Slider installieren möchten, im Gutenberg-Editor einen neuen Block hinzu, suchen Sie das Slider-Widget darin und fügen Sie es in den Block ein. Im selben Block können Sie ein Design auswählen und die notwendigen Einstellungen vornehmen.
PickPlugins Product Slider for WooCommerce

Was sonst noch übrig bleibt, um alle Anforderungen beim Erstellen von Scrolling-Inhalten abzudecken. Wenn Sie einen Online-Shop haben, müssen Sie früher oder später ein Karussell Ihrer Produkte erstellen. Und diese Aufgabe wird mit dem PickPlugins Product Slider für WooCommerce-Plugin implementiert.
Gehen Sie nach der Installation des Plugins in das Menü, in dem Sie auswählen können, wofür der Slider dient, für Produkte, Kategorien oder Bestellungen. Nehmen Sie Einstellungen für verschiedene Geräte vor, wählen Sie Design- und Anzeigeoptionen. Im obersten Einstellungs-Tab wird ein Shortcode erstellt, um das Karussell an der richtigen Stelle auf der Seite einzubetten.

In diesem Artikel habe ich über Plugins zum Erstellen von Slidern für alle Gelegenheiten gesprochen. Um einen Haupt-Slider auf der Website zu erstellen, erstellen Sie ein Karussell, ein Blog-Artikel-Karussell und ein Online-Shop-Produktkarussell. Wenn alle Arten von Schiebereglern auf der Website benötigt werden, ist es einfacher, eine kostenpflichtige Version eines Plugins zu kaufen und alles über eine Oberfläche zu erledigen. Wenn das Budget streng begrenzt ist, besteht die Möglichkeit, eine Sache kostenlos zu nutzen. Wenn Sie eine Sache benötigen, können Sie anhand der Informationen in diesem Artikel die beste Option auswählen.



