Es ist sehr praktisch, wenn das Hauptmenü beim Scrollen der Seite immer am oberen Bildschirmrand bleibt. Das ist bequem für den Nutzer, da er die Seitennavigation immer im Blick hat und nicht bei Bedarf die Seite nach oben scrollen muss. Dies ist auch für den Websitebesitzer nützlich, da diese Funktion hilft, unnötige Benutzeraktionen zu vermeiden. Somit ist es für den Benutzer bequemer, die Website zu nutzen, und dementsprechend steigt die Konversion. Es stellt sich so eine kleine Win-Win-Strategie heraus, wenn alle von einer Option profitieren.
Dieser Artikel konzentriert sich auf Plugins, mit denen Sie ein solches Sticky-Menü auf der Website erstellen können. Tatsächlich sprechen wir hier von zwei Plugins. Dies sind die beliebtesten Plugins für WordPress. Wenn Sie den Begriff Sticky Menu in die Suchleiste des WordPress-Repositorys eingeben, werden sie an den ersten Positionen der Ausgabe angezeigt. Im Wesentlichen ist die Funktionalität dieser Plugins gleich, sie können jedoch bei verschiedenen Themen unterschiedlich funktionieren. Wenn einer von ihnen in Ihrem Design nicht richtig funktioniert, ist es daher sinnvoll, einen anderen zu installieren. Kommen wir nun zur Plugin-Übersicht.
myStickymenu

Das erste auf meiner Liste ist das myStickymenu-Plugin. Nach der Installation und Aktivierung gehen wir sofort zum Abschnitt Plugin-Einstellungen. Der erste Abschnitt der Einstellungen gibt die Sticky-Klasse an. Das Plugin erkennt automatisch die Site-Header-Klasse und macht sie standardmäßig sticky. Durch Klicken auf das entsprechende Popup-Fenster können Sie jedes auf der Seite gespeicherte Menü auswählen und auf Sticky setzen. Sie können auch einen Selektor für jedes Element eingeben, das Sie kleben möchten. Wie Sie diesen Parameter finden und in die Plugin-Einstellungen einfügen, beschreibe ich weiter unten im Review des nächsten Plugins.
Im Einstellungsbereich können Sie die folgenden Optionen verwalten:
- Legen Sie den Z-Index des Sticky-Menüs fest, der seine Position über anderen Elementen der Site bestimmt
- Fade- oder Slide-Effekt – wählen Sie die Animation für das Erscheinungsbild des Sticky-Menüs
- Auf kleinen Bildschirmen deaktivieren – Mit dieser Option können Sie das Sticky-Menü auf Mobilgeräten deaktivieren
- Beim Scrollen sichtbar machen, beim Scrollen auf der Hauptseite sichtbar machen – Ich habe nicht verstanden, wie diese Optionen funktionieren oder ob sie überhaupt funktionieren. Auf der Website hat sich nichts geändert, als sie geändert wurden
- Sticky Background Color – Legen Sie die Hintergrundfarbe des Sticky-Menüs fest
- Sticky-Übergangszeit – Ändern Sie die Verzögerungszeit für das Erscheinen des Sticky-Menüs
- Sticky Text Color – Festlegen der Textfarbe eines Sticky-Objekts
- Klebrige Deckkraft – ein Schieberegler, der den Grad der Transparenz des klebrigen Objekts anpasst
Dies sind alle Einstellungen der kostenlosen Version, die jedoch für eine durchschnittliche Website völlig ausreichen.
Darunter befindet sich ein Einstellungsblock, der in der kostenpflichtigen PRO-Version verfügbar ist, in dem Sie Sticky beim Herunterscrollen deaktivieren, Ihren eigenen CSS-Stil festlegen und Stickiness auf bestimmten Seiten deaktivieren können.
Eine Besonderheit dieses Plugins ist die Möglichkeit, ein zusätzliches Sticky-Panel zu erstellen, in dem Sie wichtige Informationen, Werbeaktionen usw. platzieren können. In den Plugin-Einstellungen wird es unter einer separaten Registerkarte „Willkommensleiste“ angezeigt. Es ist zu beachten, dass der Parametersatz für dieses Panel sehr unterschiedlich ist.
Sticky Menu, Sticky Header (or anything!) on Scroll

Das nächste Sticky-Menü-Plugin heißt Sticky Menu, Sticky Header (or anything) on Scroll. Es hat eine ähnliche Funktionalität wie das obige Plugin, die kostenlose Version hat jedoch weniger Einstellungen. Beispielsweise sind Optionen wie Sticky-Transparenz und Pop-In-Effekt nur in der Pro-Version verfügbar.

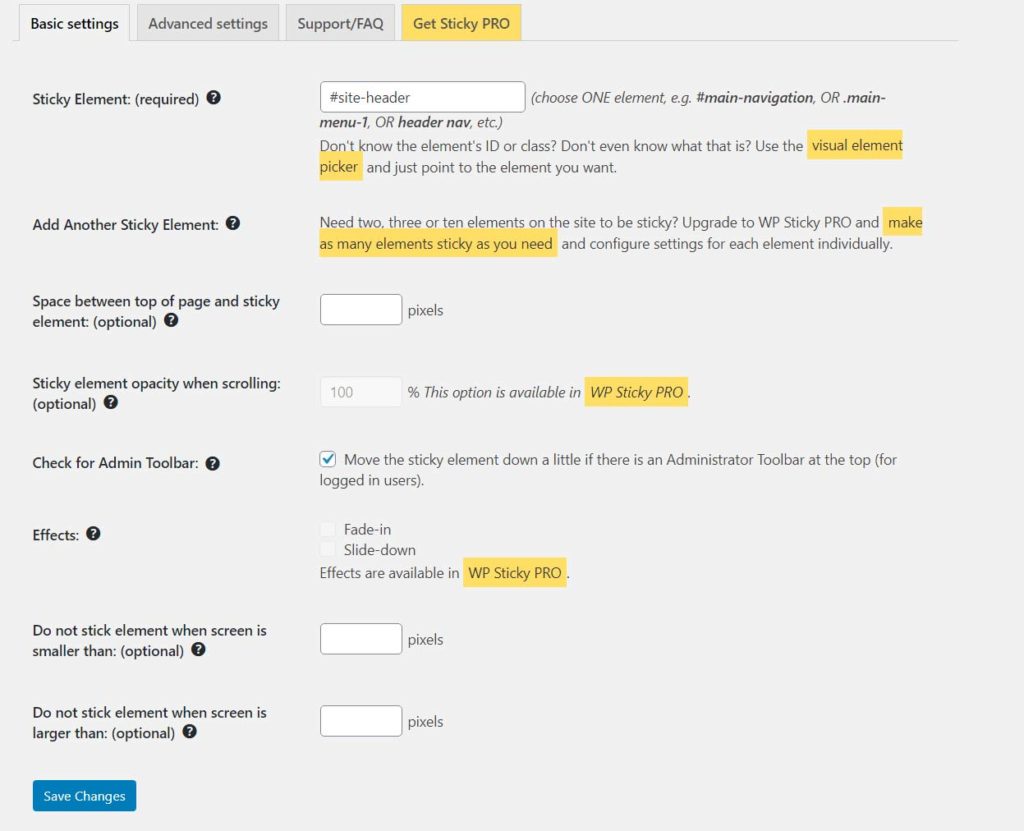
Außerdem nimmt das Plugin nach der Installation den Site-Header nicht auf. Der Sticky-Element-Selektor muss im ersten Einstellungsfeld – Sticky Element – eingegeben werden.
Um den Selektor des gewünschten Elements herauszufinden, müssen Sie den Inspektor im Browser öffnen, indem Sie F12 oder Fn + F12 drücken. Nachdem sich der Inspektor geöffnet hat, müssen Sie das gewünschte Element auswählen, indem Sie auf den Pfeil in der oberen linken Ecke des Inspektorfensters oder auf Strg + Umschalt + C klicken und den Mauszeiger über das Element bewegen. Danach wird die entsprechende Codezeile im Inspektor hervorgehoben, z. B. Seitenkopf, Sie müssen mit der rechten Maustaste darauf klicken und den CSS-Selektor kopieren. Fügen Sie dann den kopierten Selektor in das Feld Sticky Element ein.
Wir speichern die Einstellungen und das gewünschte Element bleibt hängen.
Ocean Stick Anything

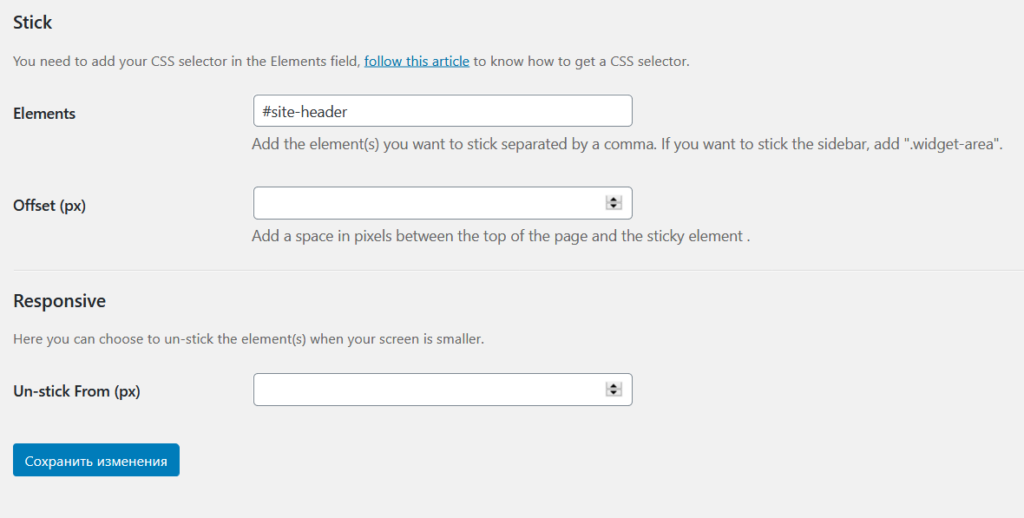
Und schließlich noch ein Plugin, das für diejenigen nützlich sein kann, die das OceanWP-Theme verwenden. Es ist eine Ergänzung zu diesem Thema und heißt Ocean Stick Anything.

Es ist sehr einfach und hat nur zwei Parameter in den Einstellungen – ein Feld zum Eingeben eines klebrigen Elementselektors und zum Deaktivieren auf mobilen Geräten.
Meiner Erfahrung nach reicht dies aus, um den besten Weg zu finden, ein Sticky-Menü auf Ihrer Website zu erstellen.



