In einem meiner Projekte bestand die Aufgabe darin, ein Mega-Menü zu erstellen. Auf der Suche nach einer Lösung fand ich eine nette Möglichkeit, ein solches Menü mit öffentlichen Ressourcen und ohne Rückgriff auf kostenpflichtige Abonnements zu erstellen. Und wie gewohnt ist alles einfach und übersichtlich. Um ein solches Menü zu erstellen, müssen Sie den Code nicht kennen.
Es kommt oft vor, dass Sie im Menü Bilder oder andere Informationen anzeigen müssen, die die Standard-WordPress-Funktionalität und Ihr Thema nicht zulassen. Auch wenn es beispielsweise eine Aufgabe gibt, Menüpunkte auf eine bestimmte Weise anzuordnen, dann hilft das Erstellen eines Mega-Menüs dabei.
Einige Themen haben die Möglichkeit, ein Mega-Menü zu implementieren. Zum Beispiel hat das Ocean-Thema eine solche Option, aber es ist ziemlich begrenzt und erlaubt es Designern in vielen Fällen nicht, ihre reiche Vorstellungskraft zu verwirklichen. Im Astra-Thema können Sie nur in der PRO-Version ein Mega-Menü erstellen. Die Lösung, über die ich sprechen werde, kann auf jedes Thema angewendet werden und ermöglicht es Ihnen, fast jedes Mega-Menü zu erstellen.
Erstellen wir ein Mega-Menü
Dazu benötigen wir den Elementor Pagebuilder und die Elements kit Elementor addons dafür. Übrigens ein kleiner Exkurs zum Thema dieses Plugins. Meine Site enthält einen Artikel über das Erstellen von Animationen mit Lottie und Elementor. Dieses Add-On verfügt bereits über ein integriertes Widget zum Erstellen einer ähnlichen Animation. Und wenn Sie auch animierte Bilder erstellen müssen, ist die Installation eines zusätzlichen Plugins nicht erforderlich. Nun zurück zum Mega-Menü.

Mit diesem Add-On können Sie die Funktionalität des Elementor-Editors erheblich erweitern, außerdem verfügt es über eine eigene Bibliothek mit verschiedenen Vorlagen.
Nach der Installation und Aktivierung des Elements Kit Elementor Addons-Plugins erscheint der entsprechende ElementsKit-Abschnitt im Hauptmenü des WordPress-Admin-Panels, auf den wir etwas später verweisen werden.
Zuerst müssen wir ein Menü erstellen oder das bereits erstellte im Abschnitt Darstellung > Menü verwenden. Wenn das Menü erstellt wird, erscheint der ElementsKit-Megamenüabschnitt über allen Menüelementen. Aktivieren Sie das Kontrollkästchen Dieses Menü für Megamenü-Inhalte aktivieren und speichern Sie das Menü. Wenn Sie jetzt mit der Maus über die Hauptmenüpunkte pointen, erscheint die Mega-Menüschaltfläche in jedem von ihnen.
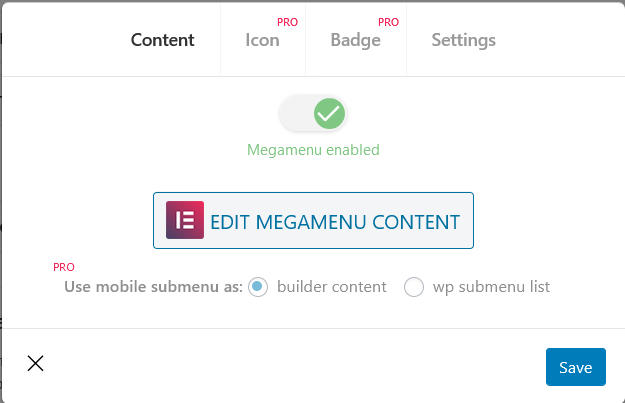
Klicken Sie auf diese Schaltfläche, und das folgende Popup-Fenster mit Einstellungen wird angezeigt. Aktivieren Sie den Schieberegler auf die Megamenü-aktivierte Position. Auf der Registerkarte Einstellungen können Sie die Position des Megamenüs und seine Breite festlegen.

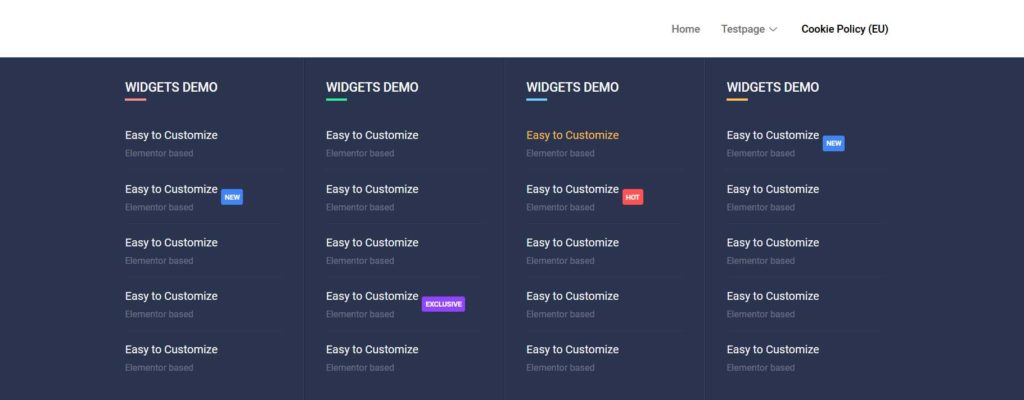
Klicken Sie auf die Schaltfläche Edit megamenu content. Dadurch wird der Elementor-Editor geladen, in dem wir Inhalte für unser eigenes Mega-Menü erstellen oder eine Vorlage aus der Bibliothek auswählen können. Obwohl die meisten Vorlagen kostenpflichtig sind, gibt es einige kostenlose Vorlagen zum Erstellen eines Mega-Menüs, das Sie nach Ihren Wünschen anpassen können.
Sobald der Mega-Menübereich erstellt ist, klicken Sie wie in Elementor üblich auf Aktualisieren und beenden Sie den Editor.
Drücken Sie im Mega-Menüfenster die Schaltfläche Speichern und schließen Sie es. Auf diesem Mega-Menü für dieses Element wird erstellt.
Danach finden wir den Abschnitt ElementsKit im Hauptmenü des WordPress-Admin-Panels und gehen zum Abschnitt ElementsKit. Öffnen Sie darin die Registerkarte Elemente, dort sollte der Abschnitt Überschrift aktiviert sein.
Öffnen Sie danach die Registerkarte Module. Dort sollten die Menüoptionen Header Footer und Mega aktiviert sein. Damit sind die Plugin-Einstellungen abgeschlossen und Sie können direkt aus dem Mega-Menü mit der Bildung des Headers selbst fortfahren.
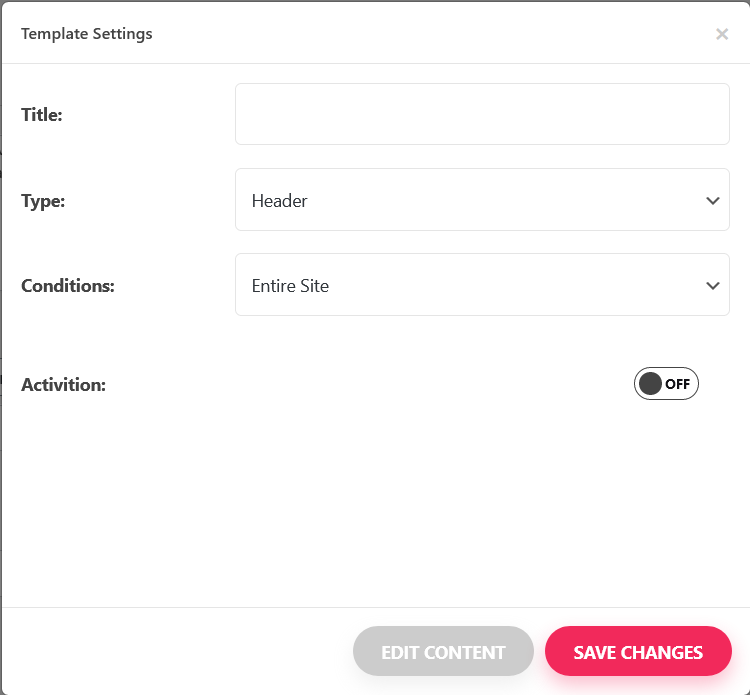
Wechseln Sie im ElementsKit-Adminbereich zur Registerkarte Kopfzeile Fußzeile und klicken Sie auf die Schaltfläche Neu hinzufügen. Weisen Sie dem zukünftigen Element im Popup-Fenster, das beim Klicken angezeigt wird, einen Titel zu und wählen Sie den Typ aus, der es sein soll. In unserem Fall ist dies Header. Wählen Sie die Bedingung für sein Aussehen aus. In der kostenlosen Version ist dies die einzige Wahl – für alle Seiten der Website. Und aktivieren Sie es, indem Sie den Schieberegler Aktivierung auf die Position Ein stellen. Klicken Sie auf Save changes.

Dann drücken wir die Schaltfläche Inhalt bearbeiten. Danach wird der Elementor-Editor geladen, in dem Sie sofort einen Kopfbereich erstellen können. Auch dies können Sie nach eigenem Ermessen komplett von Grund auf neu erstellen oder eine fertige Vorlage aus der Bibliothek herunterladen. Es gibt kostenlose Header-Vorlagen.
Nachdem der Header erstellt wurde, klicken Sie auf Aktualisieren und beenden Sie Elementor. Die Seite hat jetzt einen neuen Header mit dem neu erstellten Mega-Menü. Viel Glück und Inspiration für alle.