In diesem Artikel werden wir über das Team sprechen. Wenn es um eine Unternehmensseite geht oder um eine Seite allgemein, die mit Menschen verbunden ist, ist die Darstellung dieser Menschen hat eine große Bedeutung. Wenn ich von einer Website spreche, die Menschen verbindet, meine ich eine Website, die die Arbeit von Menschen repräsentiert. Das heißt, es ist jede Aktivität im Zusammenhang mit Kommunikation, bei der Besucher oder potenzielle Kunden mit Personen kommunizieren, die ihnen eine bestimmte Dienstleistung anbieten oder ein Produkt verkaufen.
Zusammenfassend können wir sagen, dass Menschen mit Menschen arbeiten. Und Menschen kommunizieren lieber mit echten Menschen. Als Website-Entwickler organisieren wir die Fernkommunikation, bei der die Interaktion über den Bildschirm eines Computers oder Smartphones erfolgt.
Wenn Website-Besucher dort echte Menschen sehen, steigt das Vertrauen.
Und jetzt habe ich mich reibungslos der Tatsache genähert, dass wir in diesem Artikel über die Vertretung des Teams auf der Website sprechen werden. Die Seite wird auf CMS WordPress erstellt. Ich werde Ihnen zwei Möglichkeiten aufzeigen, wie Sie einen Block mit einem Befehl auf einer beliebigen Seite der Site integrieren können.
Der erste Weg mit dem Plugin

Die erste Möglichkeit, dies zu implementieren, besteht darin, das entsprechende Plugin zu installieren. Es gibt einige davon, sowohl kostenpflichtig als auch kostenlos. Sie arbeiten alle nach dem gleichen Prinzip. Ich zeige Ihnen am Beispiel des Team builder Plugins, wie Sie einen Block mit einem Team erstellen.
Nach der Installation und Aktivierung dieses Plugins erscheint der Abschnitt Team Builder im Hauptmenü des WordPress-Admin-Panels, wo alle erstellten Teams angezeigt werden und Sie ein neues hinzufügen können. Klicken Sie auf den Punkt Neue Teams hinzufügen und gelangen Sie in den Teamerstellungsbereich.
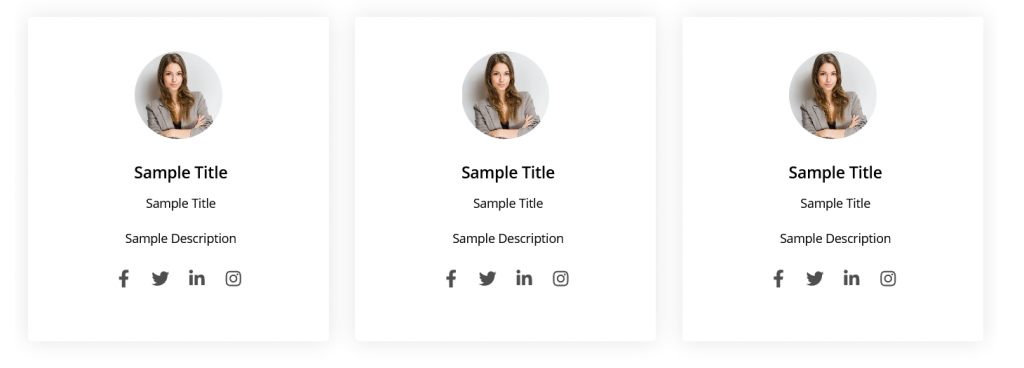
Hier können wir eine der sechs verfügbaren Optionen für Teamvorlagen auswählen und Teamcharaktere hinzufügen. Jedem Mitarbeiter kann ein Foto, Name, Position und eine Kurzbeschreibung zugeordnet werden. Sie können auch Links zu Seiten in sozialen Netzwerken bereitstellen.
Ein wesentlicher Nachteil dieses Plugins ist, dass die Anzahl der sozialen Netzwerke streng begrenzt ist, es können nur vier soziale Netzwerke angegeben werden, darunter Facebook, LinkedIn, Twitter und Instagram.
Unten ist ein Shortcode, der jeder Seite einen Teamsblock hinzufügt. Es ist auch möglich, benutzerdefinierte CSS-Stile für jeden Befehl festzulegen.
Auf der rechten Seite befinden sich zusätzliche Einstellungen, um dem Befehlsblock einen individuellen Stil zu verleihen. Alle Einstellungen werden von visuellen Popup-Eingabeaufforderungen begleitet. Hier können Sie Farben, Größen und Schriftfamilie, Social-Media-Symbolstile festlegen, die Hintergrundfarbe und die Position der Blockelemente auswählen – in 2, 3 oder 4 Spalten. Wenn es mehr Teammitglieder gibt, werden diese in Form eines Karussells angezeigt. Die Karussellpunkte sind auch anpassbar.

Somit ist es ein ziemlich flexibles Plugin, das ein großes Feld zum Erstellen eines Befehlsblocks auf einer WordPress-Site bietet.
Der zweite Weg mit dem Elementor-Editor

Der zweite Weg ist flexibler und verwendet den Elementor-Editor. Nun, wie ohne? Wir müssen den Elementor Page Builder und ein Add-On namens ElementsKit installieren.
Nachdem alle Plugins installiert und aktiviert wurden, können Sie mit der Erstellung eines Teamsblocks auf den Site-Seiten beginnen.
Erstellen oder öffnen Sie Seiten in Elementor. Wenn Sie in der linken Symbolleiste von Elementor nach unten scrollen, sollte der ElementsKit-Abschnitt unten erscheinen, wo wir das Team-Element finden und es in einen vorhandenen oder erstellten Abschnitt der Seite ziehen.
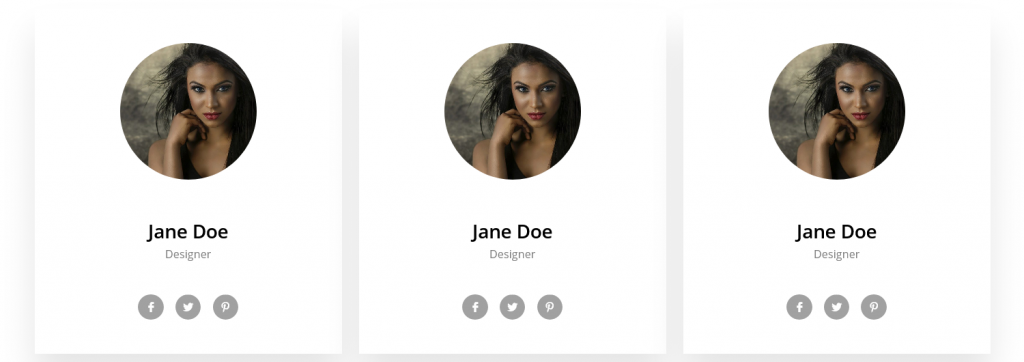
Und hier öffnet sich ein riesiges Feld für Kreativität. Eine Mitarbeiterkarte lässt sich nahezu beliebig gestalten und in jedes Design harmonisch integrieren.
Im Bereich Inhalt verwalten wir alle Inhalte der Karte. Zu Beginn werden Sie im Abschnitt „Inhalte für Teammitglieder“ aufgefordert, einen von elf Kartenstilen auszuwählen. Sie können aus einem einfachen Stil oder mit verschiedenen Hover-Effekten wählen.
Als nächstes laden wir ein Foto eines Teammitglieds hoch und geben ggf. seinen Namen, seine Position und seine Beschreibung an. Es ist auch möglich, jedem Mitarbeiter ein Icon zuzuweisen.
Auf der nächsten Registerkarte Soziale Profile setzen wir Links zu seinen Profilen in sozialen Netzwerken. Bei dieser Methode können wir beliebige soziale Netzwerke und persönliche Seiten angeben und die entsprechenden Symbole einrichten.
Die letzte Registerkarte in der kostenlosen Version des Plugins heißt Pop-Up-Details. Darin richten wir alle Inhalte ein, die im Popup-Fenster angezeigt werden, wenn Sie auf die Mitgliedskarte klicken. Dies ist eine Beschreibung, Telefon, E-Mail. Es ist auch möglich, das Symbol zum Schließen dieses Fensters anzupassen. Sie können dieses Popup deaktivieren, wenn Sie möchten. Dies geschieht durch Verschieben des Schiebereglers an die entsprechende Position auf derselben Registerkarte.
Im Abschnitt Stil legen wir alle Stile der Mitarbeiterkarte fest. Dies sind Farben, Schriftarten, Rahmen, Schatten, Hover-Effekte, Polsterung und alles, was Sie brauchen, um den Befehlsblock an Ihre Website-Vorlage anzupassen.

Ein Merkmal dieser Art der Erstellung eines Teamsblocks ist, dass seine Konfiguration nahezu unbegrenzt ist. Sie können ein beliebiges Raster erstellen und Elemente in beliebig vielen Spalten und Zeilen anordnen. Ein Klick auf einen Mitarbeiter öffnet ein Popup-Fenster mit einer detaillierten Beschreibung. Es gibt jedoch keine Möglichkeit, die Elemente wie ein Karussell aussehen zu lassen. Außerdem können Sie auf diese Weise einen Teamsblock nur auf den Seiten erstellen, die mit Elementor erstellt wurden. Es kann beispielsweise nicht mehr in den Gutenberg-Editor eingebettet werden.
In diesem Artikel habe ich Ihnen gezeigt, wie Sie auf zwei Arten einen Teamsblock auf einer WordPress-Site erstellen. Der erste verwendet das entsprechende Plugin, der zweite den Elementor-Editor. Jede Methode hat ihre eigenen Vor- und Nachteile. Erstellen Sie schöne Teamblöcke auf Websites und wir sehen uns.



